Межкомнатный портал своими руками – краткая инструкция – Блог Stroyremontiruy
Если вам не надо ограничивать доступ в помещения, и вы не хотите нарушить вентиляцию комнат, то между ними можно установить своими руками межкомнатный портал, который не проиграет дверям в интерьерном плане и потребует небольших затрат. Как правило, портал между комнатами устанавливается в гостиной или иной комнате общего пользования и ниже нами предлагается краткая инструкция по его монтажу.
Виды порталов и материал
Портал между комнатами может быть полный (боковые грани и верх), двухсторонний (без верха), с порогом или без него, с наличником или без. Конкретный вид портала зависит от особенностей комнат и пожеланий хозяев, наша же инструкция описывает простейший из вариантов – двусторонний портал без порога.
Материалом боковых граней будет служить добор для межкомнатных дверей, также понадобятся:
- — Длинные саморезы или дюбель-гвозди,
- — Дрель,
- — Крестообразная отвёртка,
- — Уровень,
- — Наличник (по желанию).
Подготовка проёма
Боковые грани межкомнатного проёма надо заранее подровнять, используя для этого гипсовую штукатурку и перфорированные уголки. Уголки необязательны, но с ними легче выставить грани проёма по уровню и доборы не придётся резать. Важно устанавливать первый уголок по всем плоскостям идеально точно, ведь в проёме малейший перекос будет заметен, а если рядом располагается мебель, то тем более. Помните, что ширина добора 100 мм, поэтому старайтесь подогнать и расстояние между уголками до этого размера.
Пространство между двумя уголками заполняем раствором и ждём полного схватывания состава. Некоторые ограничиваются шпаклёвкой и покраской боковин проёма, но мы делаем именно портал, поэтому шпаклевали и красили мы только верхнюю грань.
Стандартная ширина добора 10 см – это как раз подходит для межкомнатной перегородки и чаще всего подрезка не нужна, если же толщина стены меньше, то доборный элемент придётся резать и в дальнейшем одну из сторон проёма закрывать наличником.
Монтаж
Теперь в руки берётся дрель со сверлом 6 мм, добор прикладывается к грани проёма и, отступив 5-10 см от верха, просверливается насквозь. Если стена бетонная, то в ход идут дюбель-гвозди, если перегородка газосиликатная, то длинные саморезы. Сначала добор фиксируется на верхний саморез, потом на нижний винт при контроле точности крепления, потом на центральные фиксаторы. Расстояние между саморезами (дюбелями) от 10 до 60 см. (фото 1)
Добор с другой стороны, а при необходимости и сверху, крепится аналогично, иногда саморезы (дюбеля) заменяют монтажным клеем Момент-Монтаж, но на винтах конструкция выглядит надёжнее. Полный портал (три стороны) можно собрать целиком отдельно, потом вставлять в проём и крепить на саморезы, но так получается сложнее и малейшая неточность в сборке приведёт к невозможности установки конструкции. С другой стороны при полной установке не надо тщательно готовить проём, например, устанавливать по уровню уголки, так как портал придётся сам выставлять по уровню.
При желании (необходимости) декорировать портал наличником, последний крепится так же как и на межкомнатный дверной проём – обрезается под 45 гр. (фото) и фиксируется на мебельные гвоздики.
Как установить портал Мой Город на Joomla 3
В этой инструкции я покажу, как устанавливать наш портал на хостинг TimeWEB. Для этого необходимо там зарегистрироваться и далее перейти в панель управления хостингом. (подробно описывать процесс я не буду, в этом нет ни чего сложного)
Создание сайта и домена на хостинге TimeWeb
В главной панели управления хостингом переходим в раздел Сайты. Нажимаем Создать новый сайт. Пишем название Вашего доменного имени. У меня это будет test.pro-site.info, у Вас соответственно домен, на котором будет Ваш портал. И нажимаем Создать
Обратите внимание!
У Вас есть возможность менять домены неограниченное количество раз, поэтому установить Ваш портал Вы можете и на технический домен. Это, по сути, не имеет значения
Наш сайт создан, теперь переходим в раздел Домены. Тут нам необходимо определиться. Если домен еще не зарегистрирован и не куплен, то необходимо перейти в раздел Зарегистрировать домен и пройти всю процедуру регистрации (этот вопрос я тоже обсуждать не буду, если тут возникнут проблемы — лучше обратиться к тех. поддержке хостинга TimeWEB).
Мы с Вами будем рассматривать процесс создания уже зарегистрированного ранее домена. Нажимаем Перенести домен.
Далее прописываем наш домен и теперь нам нужно определить директорию. Нажимаем на Основной сайт и в списке предложенных сайтов выбираем, только что созданный сайт в разделе Сайты.
Важно!
Если Вы только что зарегистрировали домен, либо привязываете его на NS сервера, то делегирование домена может проходить в течение 24 часов.
Далее открываем наш сайт в браузере и смотрим, что должно получиться
Закачка архива на хостинг и создание базы данных TimeWeb
Для этого переходим в раздел Файловый менеджер, далее переходим по пути [ваш домен]/public_html видим там папку cgi-bin и файл index.htm
Файл index.htm нам необходимо удалить. Для этого ставим на него курсор мыши. В верхнем меню выбираем Файл и нажимаем Удалить.
Видим всплывающее окно подтверждения — нажимаем OK.
Далее в панели меню вверху так же выбираем Файл. Нажимаем Загрузить на сервер. В всплывающем окне прикрепляем файл с архивом pro-portal.zip и Загружаем его.
Выделяем загруженный архив с порталом кнопкой мыши, а в верхнем меню выбираем Архиватор — жмем Разархивировать. Ждем и убеждаемся, что все файлы распакованы
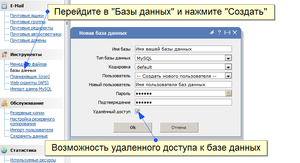
Теперь нам необходимо создать базу данных. Для этого переходим в раздел Базы данных. И, в новом окне, нажимаем на Создание новой базы данных. Откроется всплывающее окно, в котором нам необходимо дать имя базе данных и задать к ней пароль
Важно!
ОБЯЗАТЕЛЬНО! Запишите имя и пароль к базе данных. Эти данные понадобятся нам при установке портала
Установка портала «мой Город»
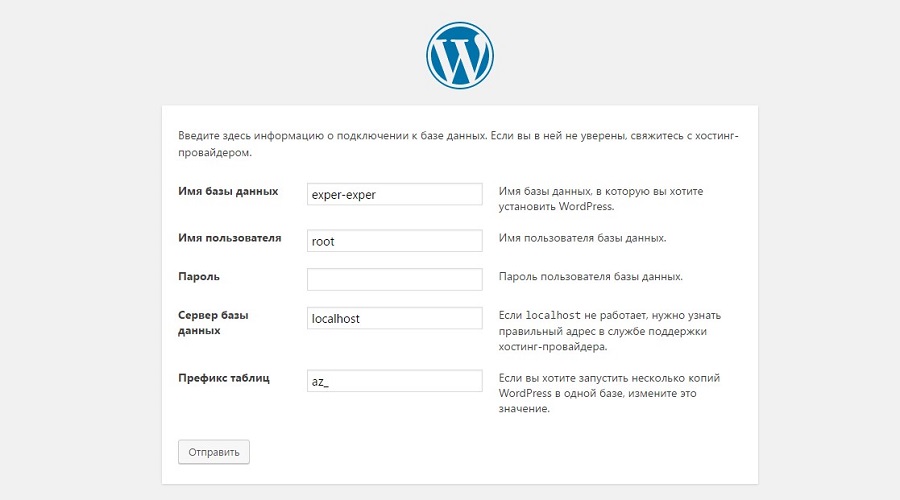
Теперь перейдем непосредственно к установке самого портала. Для этого запускаем наш сайт в браузере. Видим, что появилось окно установщика. Нажимаем NEXT (в правом верхнем углу). На следующей странице нам необходимо указать доступы к Базе данных.
- Database server host name — пишем localhost
- User name — это имя нашей базы данных (вы дожны были его сохранить)
- Password — это
- Database name — снова повторяем имя базы данных
Важно!
Эти данные предусмотрены только для хостинга TimeWEB. На других хостингах доступы к Базе данных могут отличаться. Их нужно уточнять у поддержки хостинга
ОБЯЗАТЕЛЬНО!!! Префикс базы данных менять не нужно!
Далее в правом верхнем углу нажимаем NEXT
Возможная ошибка!
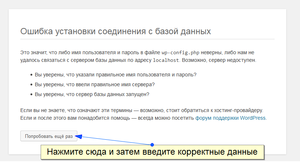
Если вы получили ошибку, которая показана на последнем скриншоте выше, значит Вы вводите неправильные доступы к Базе данных. Перепроверяйте их, либо обратитесь к поддержке хостинга
На следующей странице нам необходимо указать ТОЛЬКО!!! Название сайта, Электронную почту, Логин и Пароль для доступа к админ панели портала. Больше ни чего заполнять не нужно.
ОБЯЗАТЕЛЬНО!
Не забывайте указывать Логин
и Пароль к панели управления портала (находятся в правом нижнем углу SUPER USER SETTING), иначе Вы не сможете попасть в нее после установкиНажимаем NEXT.
На новой странице нажимаем большую зеленую кнопку Remove the installation directory, а во всплывающем окне жмем Visit your site’s front-end.
Все установка закончилась! Осталось только активировать портал
Активация портала «мой Город»
Для того, что бы активировать портал нам необходимо перейти в панель администратора сайта. Для этого переходим по ссылке [ваш домен]/administrator
Админ панель не открывается!
Вы увидите белую страницу с ошибкой доступа. Что бы попасть в панель администратора переходим по этой иснтрукции.
После того, как Вы открыли панель администратора, нужно ввести Логин и Пароль, который указали при установке портала.
После открытия самой панели администратора переходим
Если после ввода ключа ни чего не произошло, то необходимо перейти в корень сайта (через Файловый менеджер хостинга) и удалить файл license.lic
Важно!
Удалять файл licence.lic необходимо только после того, как мы подтвердим оплату Вашей подписки. Статус оплаты Вы можете контролировать чрез личный кабинет на сайте pro-portal.info
Поздравляем! Портал успешно установлен! Можете продолжать работать
ОБЯЗАТЕЛЬНО!
После успешной установки портала ОБЯЗАТЕЛЬНО удалите архив с установщиком (pro-portal.zip) из корня сайта!
Возможные ошибки после установки и их решение
Проблема: После установки Вы видите белый экран, но можете попасть в панель управления порталом
Решение: Проверьте на хостинге версию PHP. Версия должна быть PHP 7.2. Так же к этой версии должен быть установлен ionCube (вопрос можете задать хостинг провайдеру).
Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
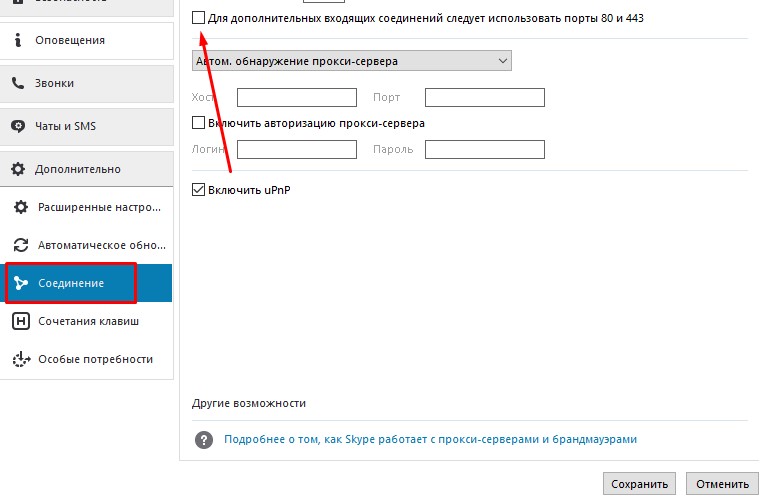
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
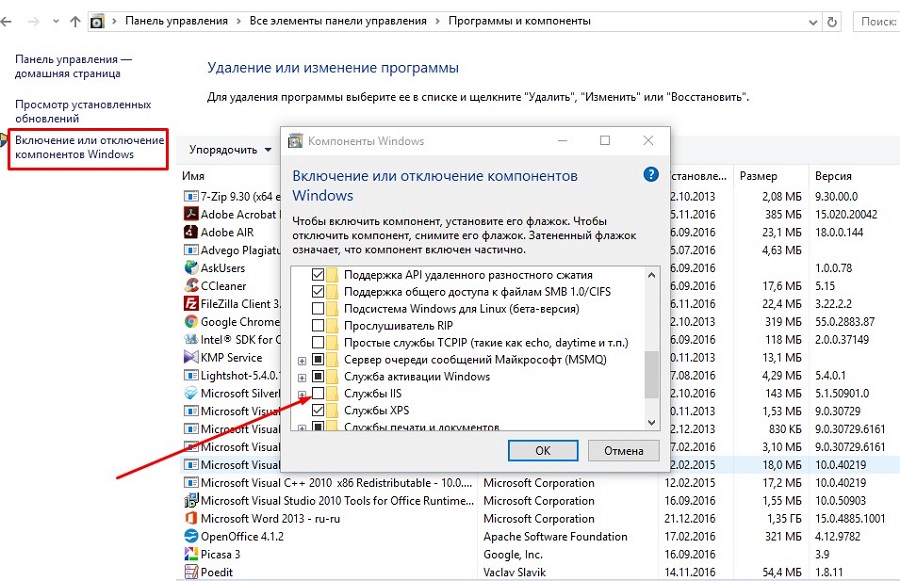
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

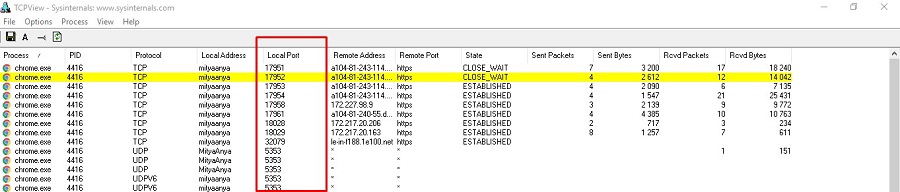
Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.

Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
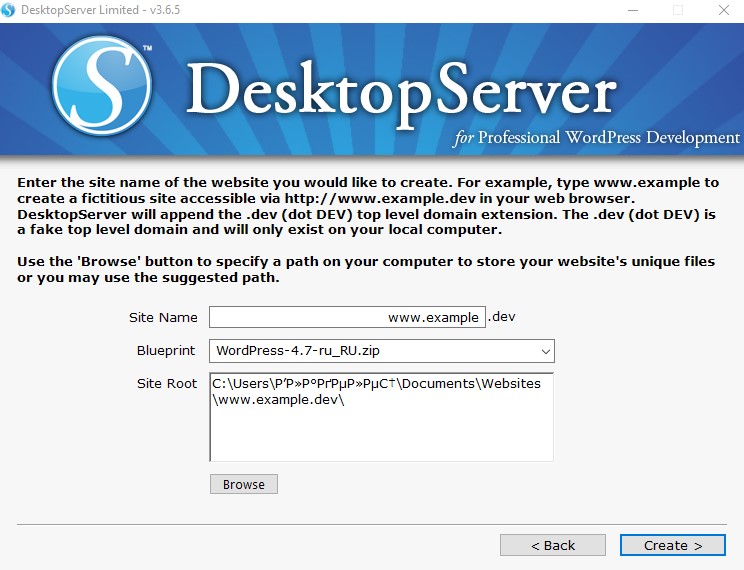
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

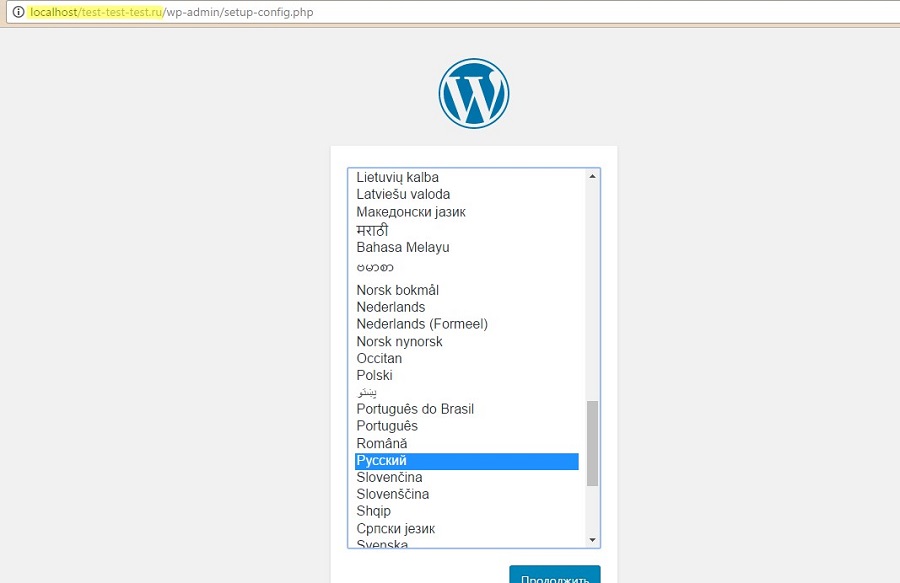
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

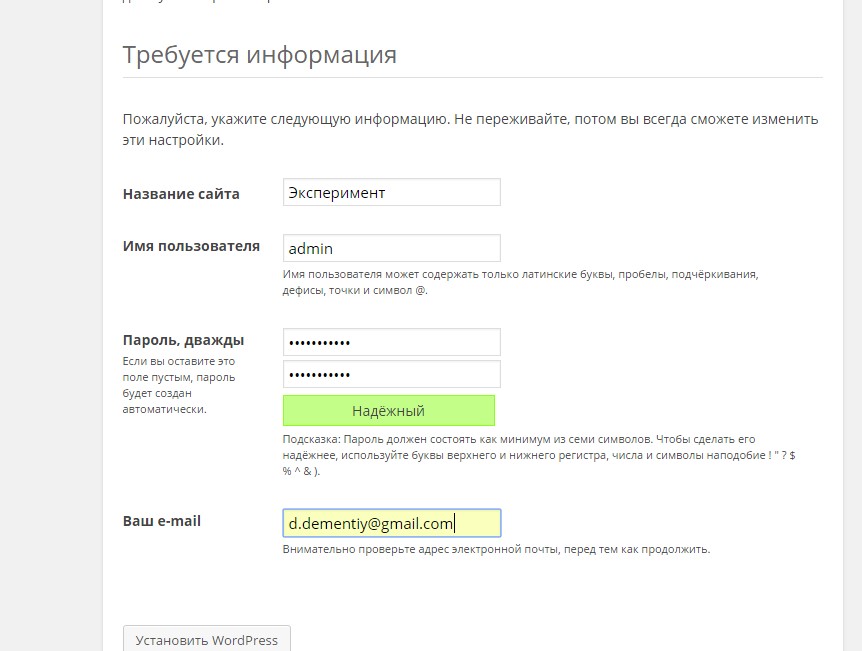
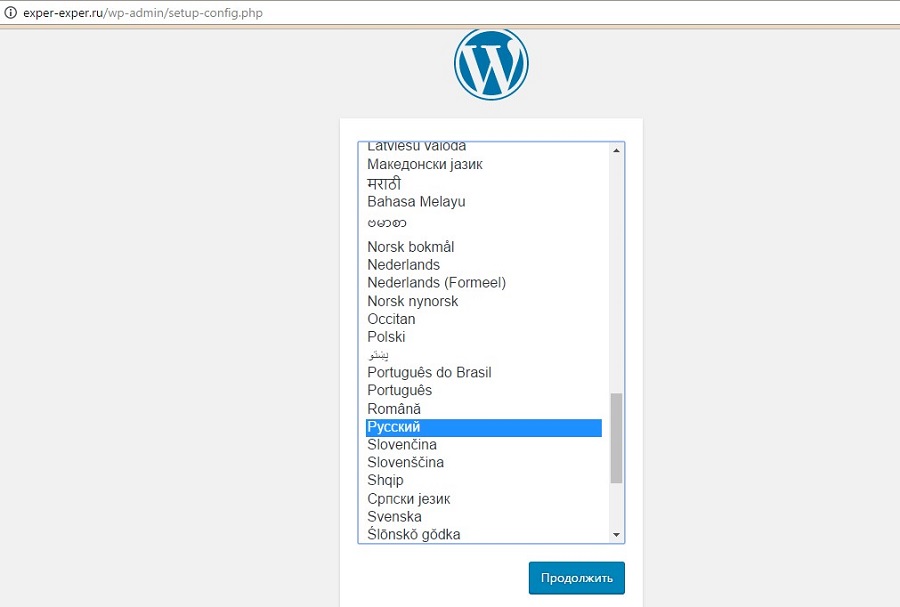
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

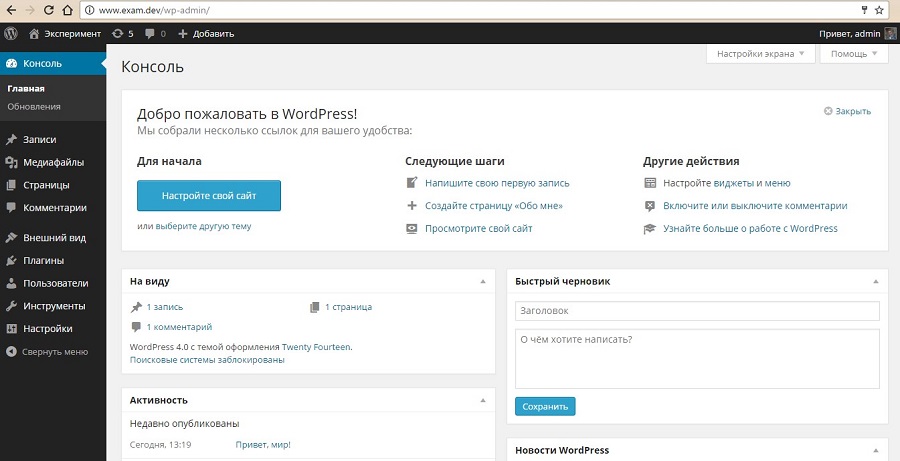
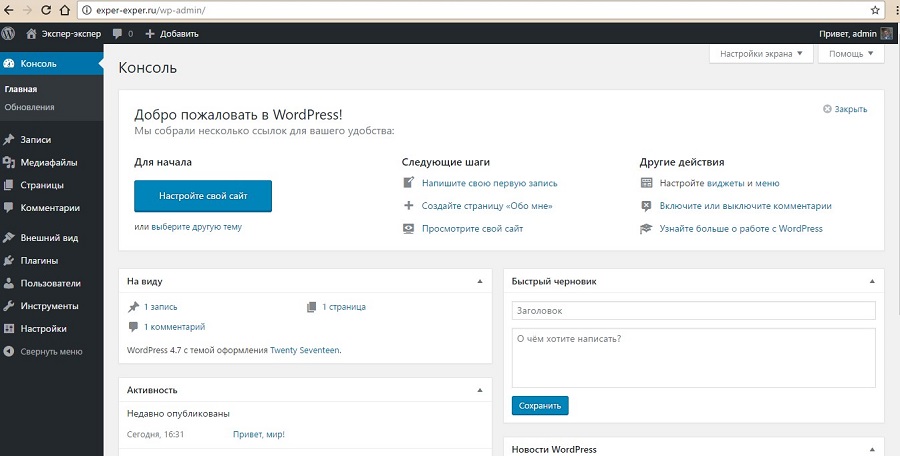
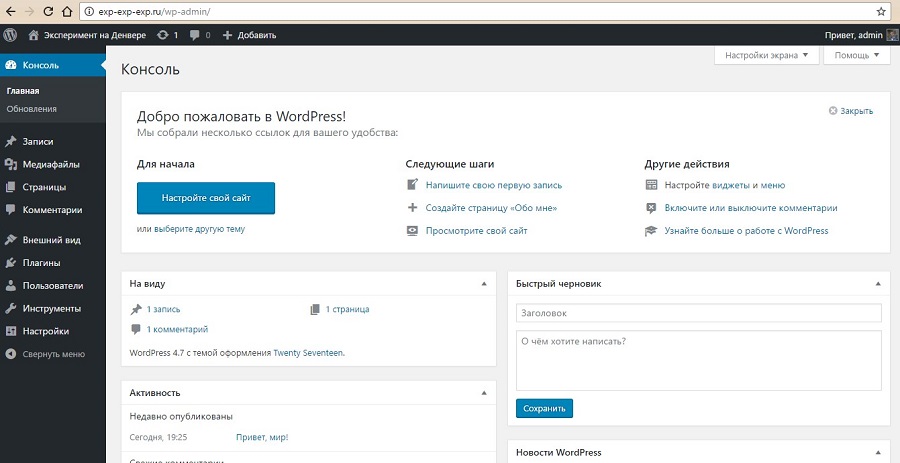
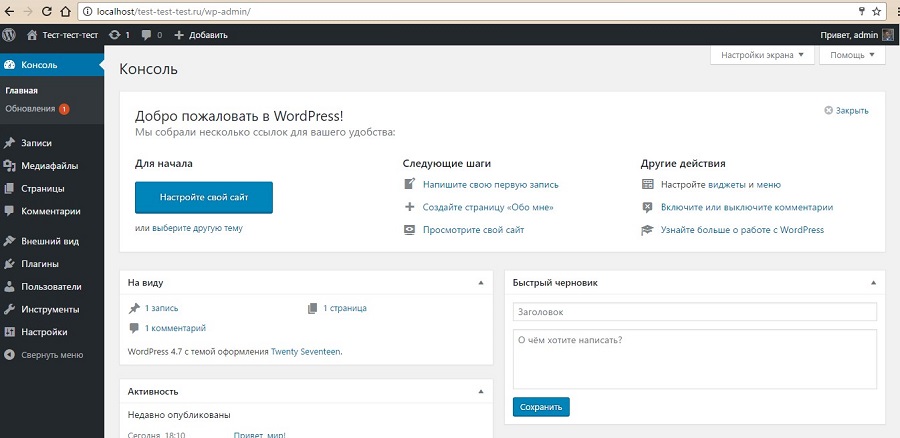
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
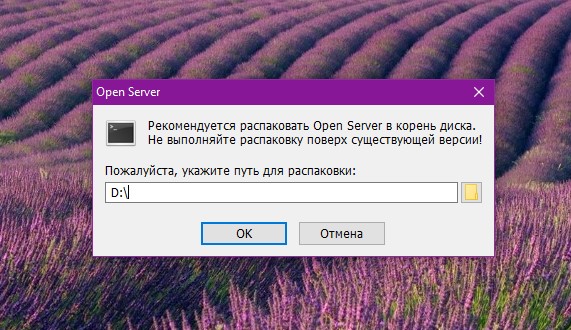
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

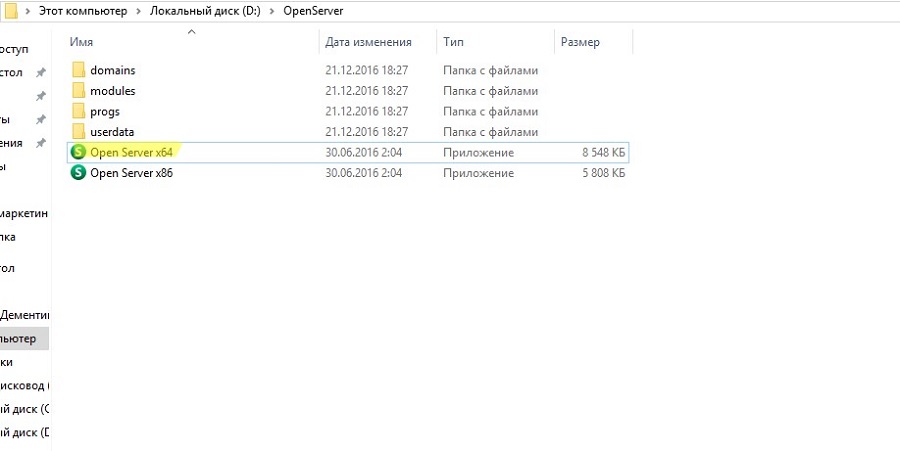
Запустите исполняемый файл в папке Open Server и выберите язык.

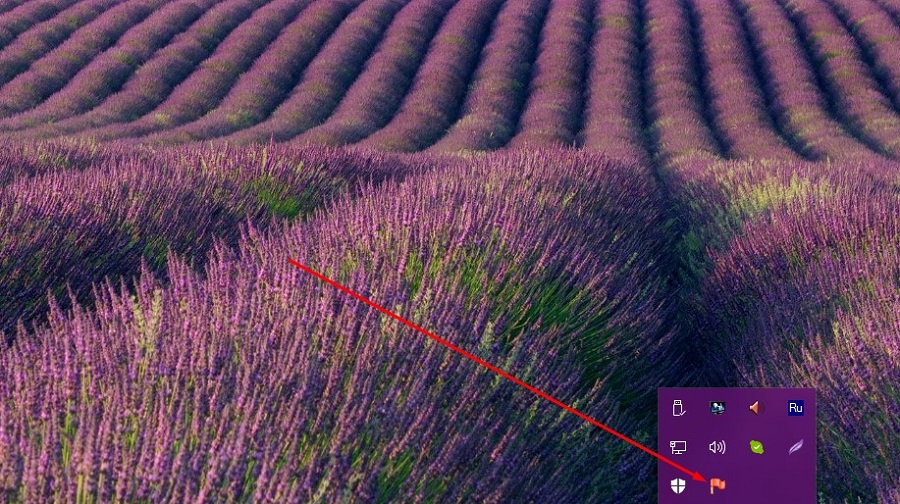
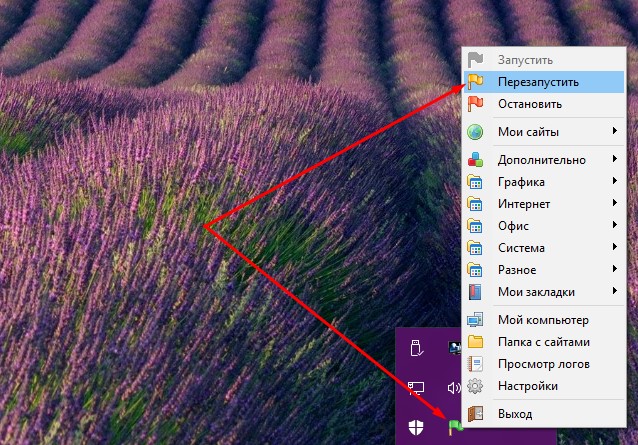
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

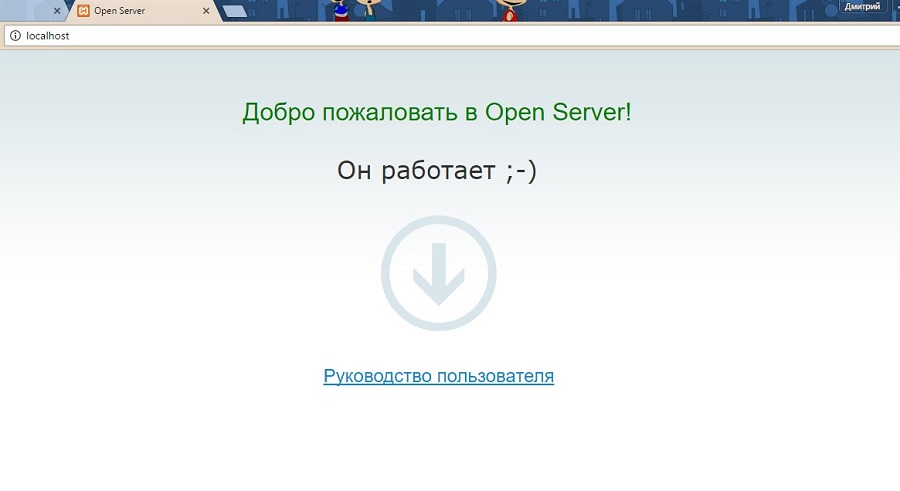
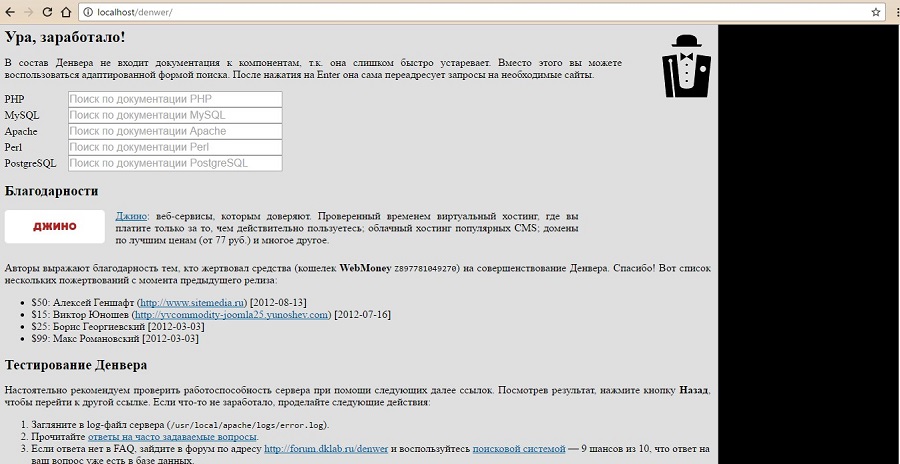
Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

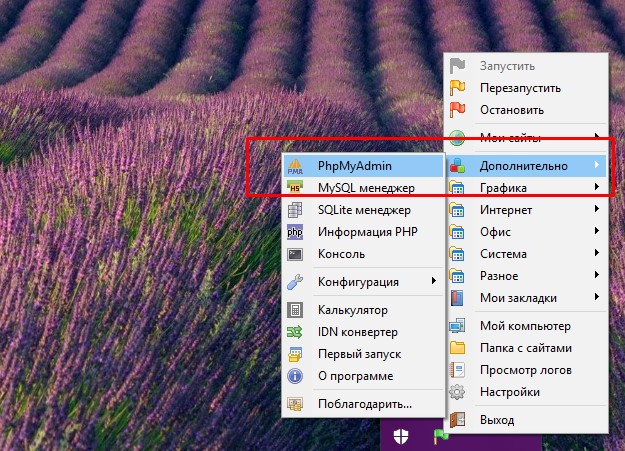
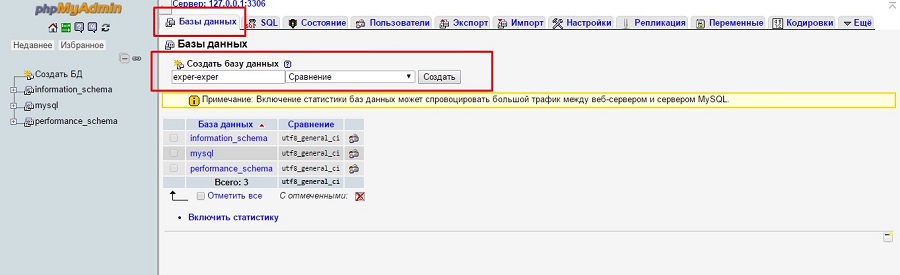
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

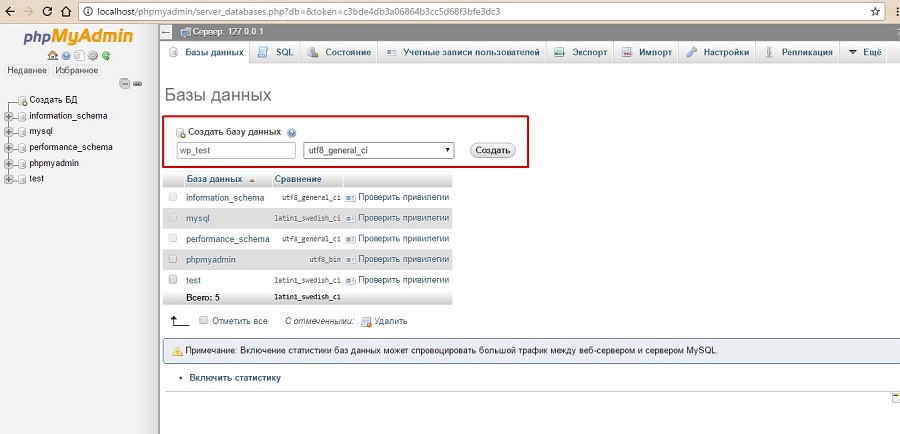
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.

В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
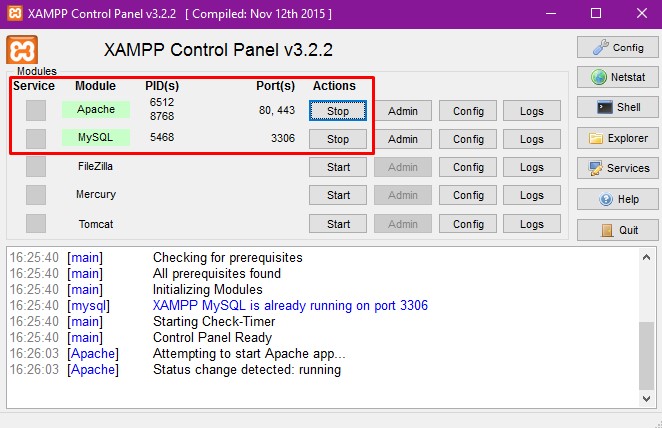
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

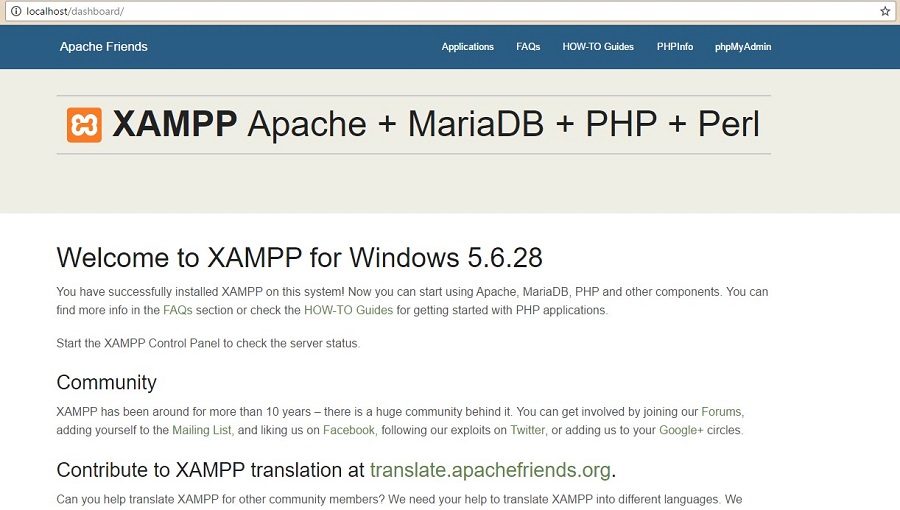
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

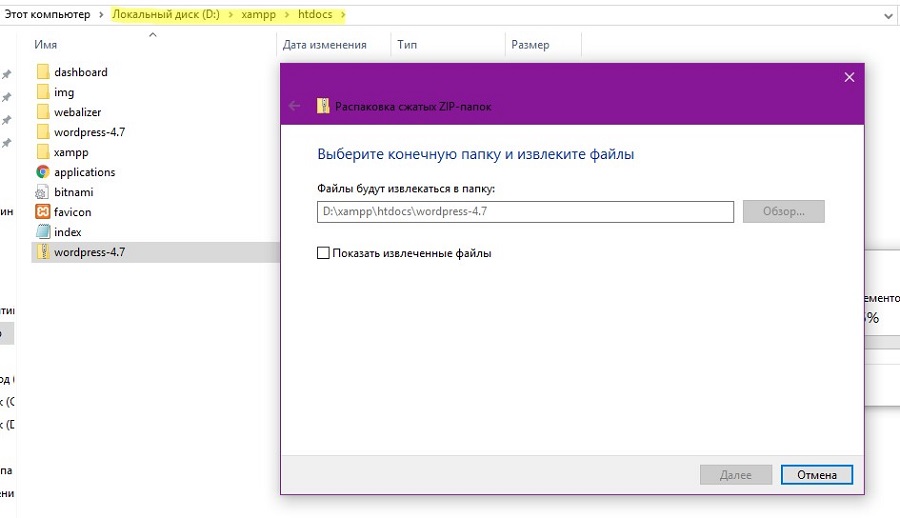
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
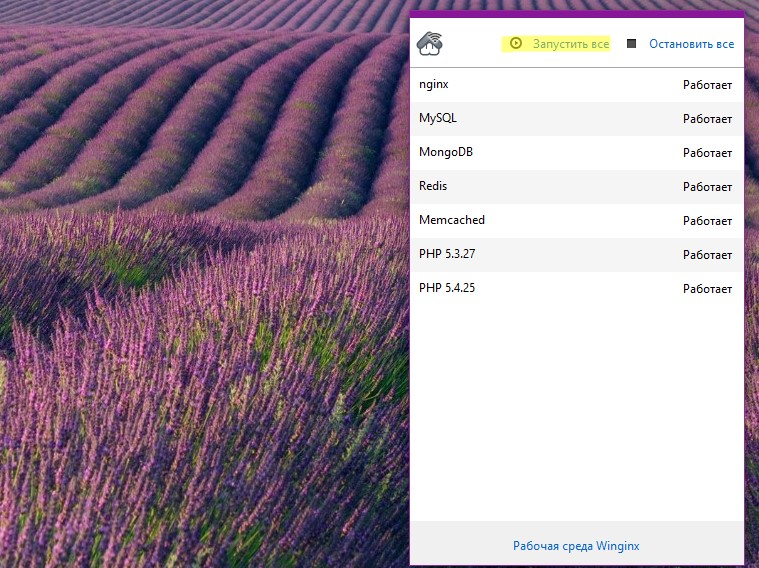
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

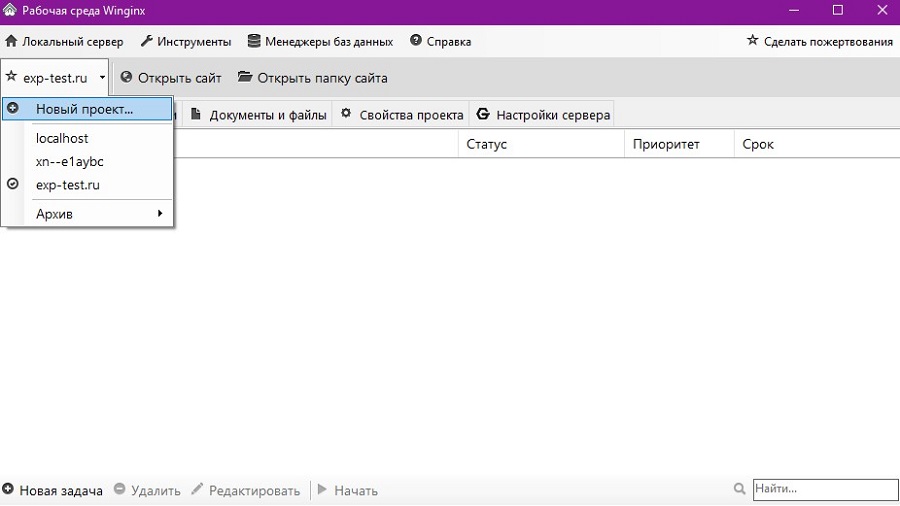
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

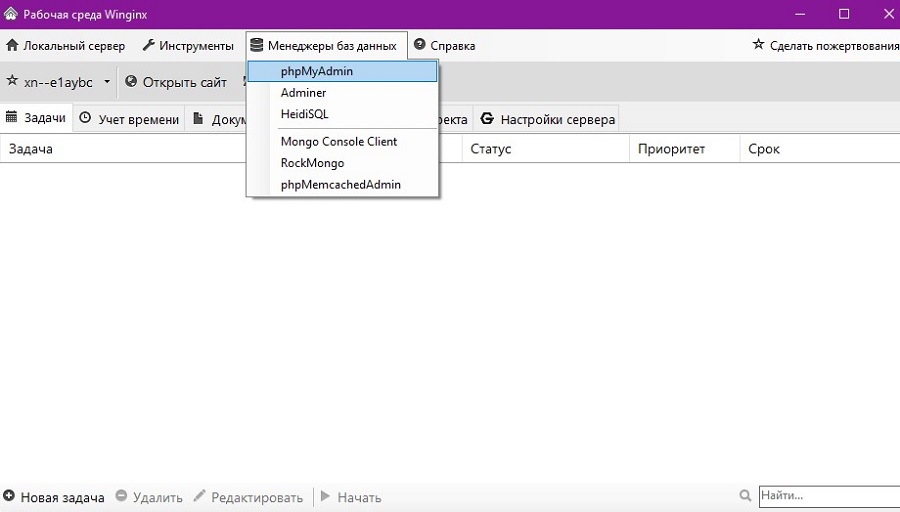
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

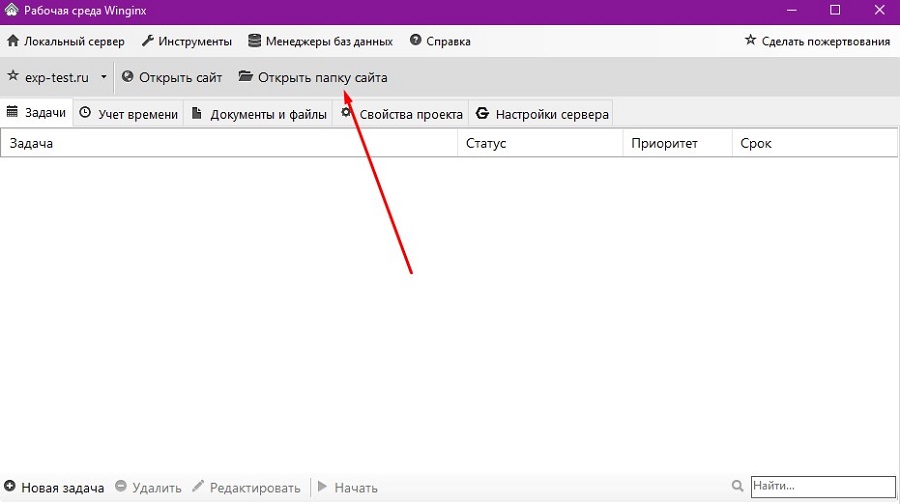
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
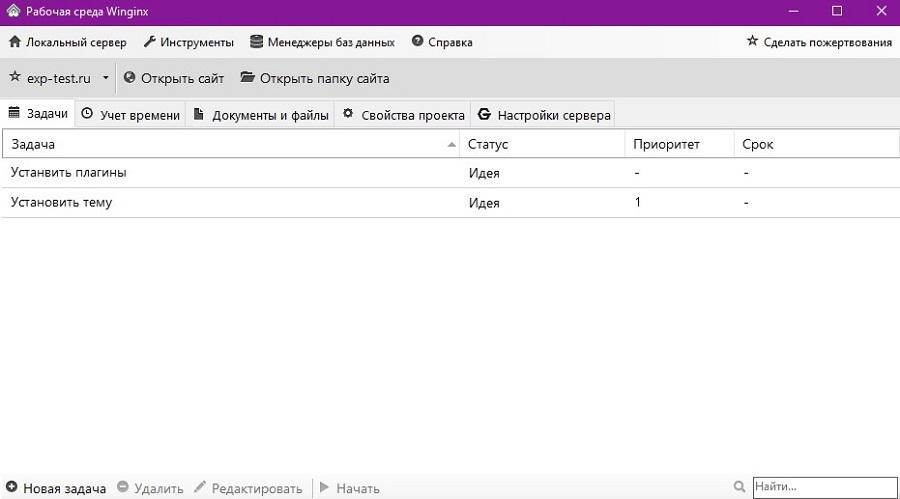
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
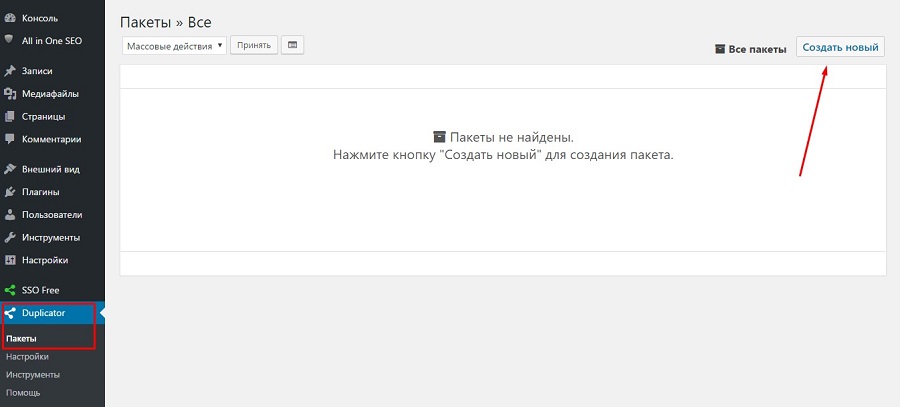
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

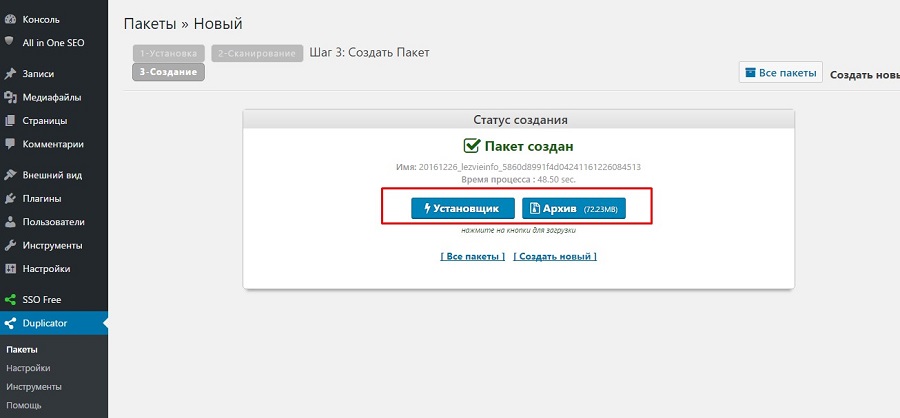
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

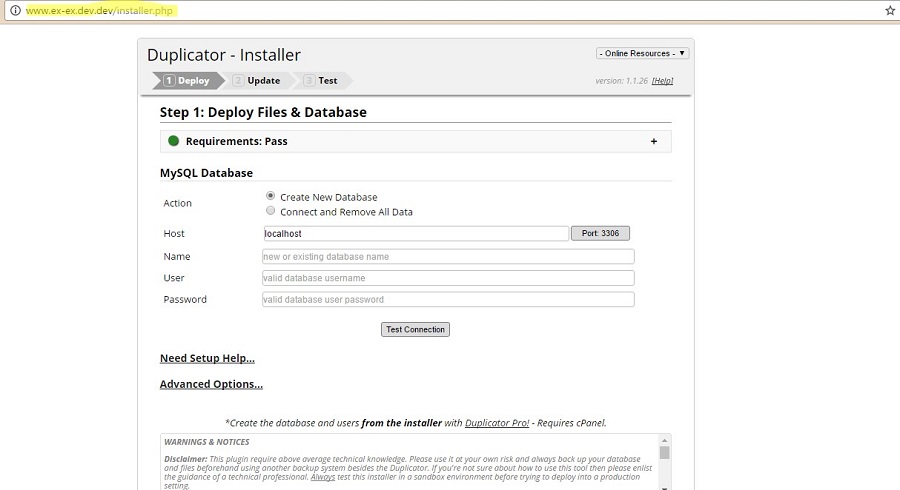
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
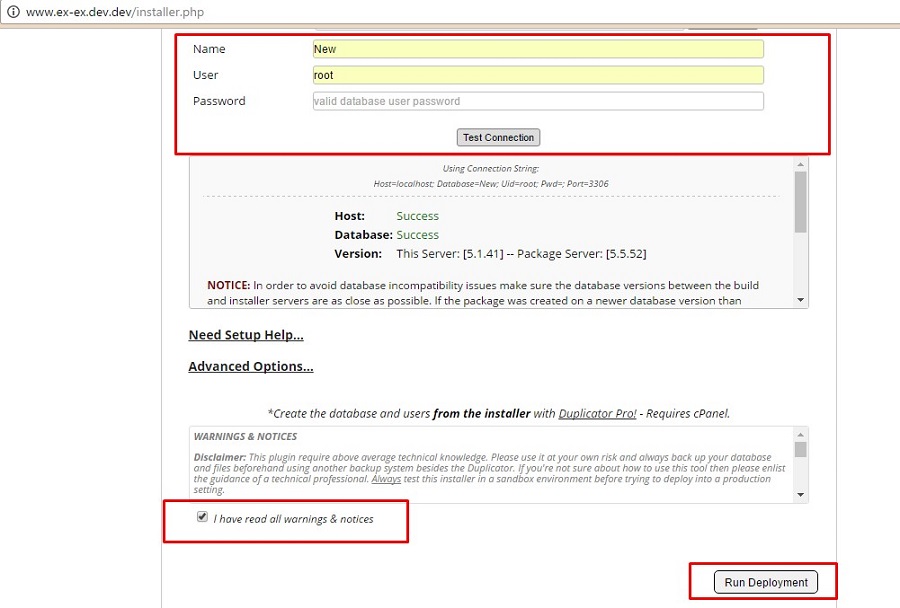
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

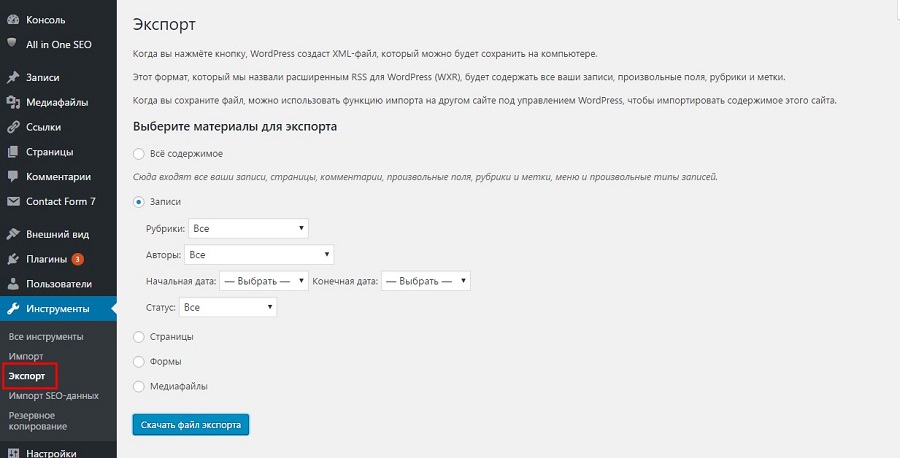
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

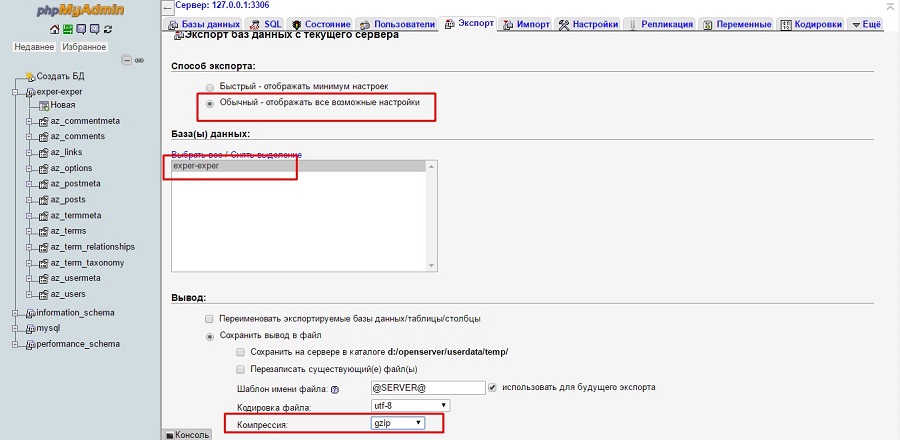
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyutereПлагин Госуслуги
Поддерживаемые браузеры:
- Internet Explorer версии 8.0 и выше;
- Safari версии 12 и выше;
- Mozilla Firefox версии 59.0 и выше;
- Google Chrome версии 29.0 и выше;
- Спутник версии 4.0.0 и выше;
Список криптопровайдеров и токенов, с которыми умеет работать плагин:
Для Windows
Криптопровайдеры:
- КриптоПро CSP,ViPNet CSP, Signal-COM CSP, ЛИССИ-CSP
Токены:
- Рутокен ЭЦП, Рутокен ЭЦП 2.0, JaCarta ГОСТ, JaCarta-2 ГОСТ, eToken ГОСТ
Для Linux и MacOS
Только токены:
- Рутокен ЭЦП, Рутокен ЭЦП 2.0, JaCarta ГОСТ, JaCarta-2 ГОСТ, eToken ГОСТ
Для вашей системы рекомендуется следующая версия плагина. Загрузка начнется автоматически.
| Операционная система | Плагин | Версия |
| Microsoft Windows 7/8/10, 32-bit | 3.1.0.0 |
Если этого не произошло, нажмите на ссылку загрузки.
При появлении диалогового окна с кнопками «Выполнить» и «Сохранить» выберите «Выполнить».
Внимание! Для корректной установки плагина рекомендуется вручную удалить предыдущие версии плагина через Панель управления, предварительно закрыв все окна бразуера(ов) на компьютере.
Поддерживаются следующие варианты установки:
| Операционная система | Плагин | Версия |
| Microsoft Windows 7/8/10, 32-bit | IFCPlugin.msi | 3.1.0.0 |
| Microsoft Windows 7/8/10, 64-bit | IFCPlugin-x64.msi | 3.1.0.0 |
| Microsoft Windows 7/8/10, Административная версия плагина с установкой для всех пользователей ПК 32-bit | IFCPlugin-admin.msi | 3.0.6.0 |
| Microsoft Windows 7/8/10, Административная версия плагина с установкой для всех пользователей ПК 64-bit | IFCPlugin-admin-x64.msi | 3.0.6.0 |
| Apple Mac OS X 10.9 — 10.15 | IFCPlugin.pkg | 3.1.0.0 |
| Linux LSB 3.6/4.0 (deb-based), 32-bit | IFCPlugin-i386.deb | 3.1.0.0 |
| Linux LSB 3.6/4.0 (deb-based), 64-bit | IFCPlugin-x86_64.deb | 3.1.0.0 |
| Linux LSB 3.6/4.0 (rpm-based), 32-bit | IFCPlugin-i386.rpm | 3.1.0.0 |
| Linux LSB 3.6/4.0 (rpm-based), 64-bit | IFCPlugin-x86_64.rpm | 3.1.0.0 |
|
Визитная карточка Харт Компани
|
Time Lapse — Установка Арки.
|
Наши работы. Арки из дерева.
Слайд фильм наших работ арок из дерева. Посмотрите какие типы межкомнатных арок существуют, это поможет Вам в выборе, какую арку сделать у себя. |
Наши работы. Готовые Арки из МДФ.
Слайд фильм наших работ готовых арок из МДФ. Посмотрите какие типы межкомнатных арок существуют, это поможет Вам в выборе, какую арку сделать у себя. |
Александрийская Классическая.
Классическая арка из Дуба, стилизованная под Александрийские двери, повторяются: наличники, нижние декоры, профиль карниза. |
Необычная Арка в доме.
Необычная арочная конструкция из дерева. Как Аркой из дерева можно скрыть недостатки и декорировать проем. |
Наши работы. Декоративные экраны.
Слайд фильм наших работ. Какие бывают декоративные экраны, как они смотрятся в интерьере квартиры, дома, офиса. |
Угловой Декоративный Экран.
Корпус экрана изготовлен из МДФ, наполнение декоративная сетка из массива Бука. Тонировка белая Эмаль. |
Арка Классическая Индивидуальная.
Эксклюзивная арочная конструкция из дерева. Наличники ГранДекор, декоративный подиум. |
Александрийский Портал.
Портал из массива Бука, стилизован под «Александрийские двери». |
Круглая арка с витражными стеклами.
Эксклюзивная арочная конструкция из дерева с витражными стеклами. |
Как самому установить арку из МДФ.
Подробный видео урок, как самому установить арку из МДФ. |
Как сделать арочный проем. часть 1
Подробный видеоурок рассказывающий, как сделать арочный проем, для дальнейшей установки в этот проем межкомнатной арки. |
Как сделать арочный проем. часть 2
Продолжение видеоурока рассказывающего, как сделать арочный проем, для дальнейшей установки в этот проем межкомнатной арки. |
Как сделать арочный проем. часть 3
Продолжение видеоурока рассказывающего, как сделать арочный проем, для дальнейшей установки в этот проем межкомнатной арки. |
Как установить межкомнатную арку
Новый подробный видеоурок как установить арку самостоятельно,с советами профессионалов, раскрывающие свои тонкости. |
Как установить межкомнатную арку. часть 1
Подробный видеоурок, как самому собрать и установить межкомнатную арку из дерева в готовый арочный проем. |
Как установить межкомнатную арку. часть 2
Продолжение видеоурока, как самому собрать и установить межкомнатную арку из дерева в готовый арочный проем. |
Как установить фрамугу над дверью.
Подробное описание, как самому собрать и установить фрамугу над дверью. |
Как установить арку в нишу.
Подробное описание, как самому собрать и установить межкомнатную арку из дерева в нишу. |
Как установить арку из МДФ «Классическая» или «Аванта».
Подробный видеоурок от производителя «ПетроАрка», как самому собрать и установить декоративную арку из МДФ. По такому же принципу собирается арка «Эврика». «Классическая», Модерн», «Модерн Плюс». |
Как установить арку из МДФ «Нордика» или «Альбион».
Подробный видеоурок от производителя «ПетроАрка», как самому собрать и установить декоративную арку из МДФ. По такому же принципу собирается арка «Альбион». |
Классическая арка, стена 110см.
Межкомнатные арки из дерева делаются на заказ и могут быть любых размеров, наглядный пример это видео. |
Устанавливаем Витраж с колоннами.
Межкомнатные арки из дерева делаются на заказ и могут быть любой формы, наглядный пример это видео. |
Как установить арку Портал из дерева.
Подробный видеоурок, как самому собрать и установить арочную конструкцию Портал.
|
Арка с куполообразным сводом.
Межкомнатные арки из дерева делаются на заказ и могут быть любой формы, наглядный пример это видео. |
Собираем декоративный экран.
Подробный видеоурок, как самому собрать декоративный экран на радиатор отопления |
Декоративный экран — Фасад.
Рамка экрана изготовлена из МДФ, внутреннее наполнение декоративная сетка из массива Бука. Тонировка — белая Эмаль. |
Как установить любой движок (CMS) на хостинг на примере WordPress — Помощь
3.7. Как установить любой движок (CMS) на хостинг на примере WordPress
Чтобы установить сайт у Вас должна быть заказана услуга хостинга и доменное имя.
Установить сайт также можно и без зарегистрированного доменного имени, но в таком случае видеть в интернете его сможете только Вы. Это можно сделать следующим образом.
Чтобы начать создавать ваш сайт нужно войти в ваш хостинг-аккаунт. Параметры доступа к панели управления хостингом были высланы Вам в письме при заказе услуги. Посмотреть их также можно в личном кабинете в разделе «Товары и услуги» выделив вашу услугу и нажав «Письмо».

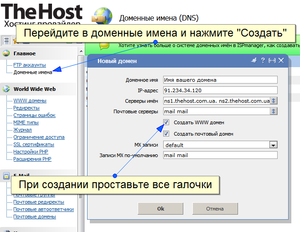
Если при заказе услуги хостинга Вы указали доменное имя — оно будет автоматически припарковано на аккаунте. Если же нет — то в панели управления ISP перейдите в раздел «Доменные имена» и добавьте ваш домен, проставив все соответствующие галочки при создании.

Затем в разделе «Базы данных» нужно создать новую базу. Сохраните себе параметры вашей базы( логин, пароль) так как они потребуются для установки сайта и его последующей работы.

Принцип установки сайтов на всех CMS подобный. При установке Joomla, WordPress, Opencart и тд. — все действия будут одинаковыми. Покажем установку на примере WordPress:
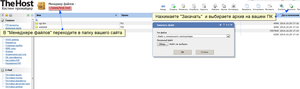
Скачиваем с сайта wordpress архив данной CMS. Загружаем его на сервер при помощи FTP либо при помощи встроенного файлового менеджера в панели управления нажав на кнопку «Закачать».
Загружать и распаковывать архив нужно в папку www/имя_сайта/

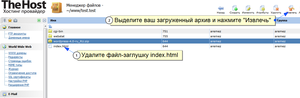
Загрузите архив в папку сайта, удалите файл-заглушку index.html и распакуйте архив выделив его и нажав «Извлечь».

При помощи кнопок «Вырезать»-«Вставить» переместите файлы из распакованой папки wordpress в папку вашего сайта. Файлы wordpress должны располагаться так как это показано на рисунке:

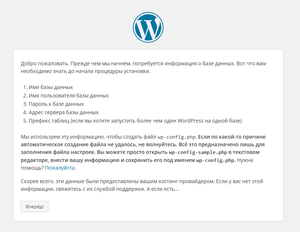
Теперь в вашем браузере наберите название вашего сайта. Если все верно — высветится следующее окно. Нажмите «Вперед» и начинайте установку сайта.

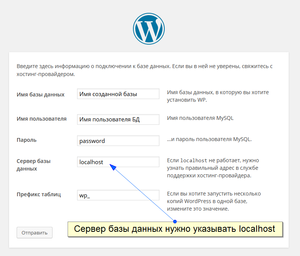
Далее действуйте согласно подсказкам. Заполните все поля — укажите имя базы, пользователя и пароль, который Вы указывали при создании базы данных. Сервер базы данных указывайте localhost
Если данные БД не подходят — в панели управления в разделе «Базы данных» всегда можно посмотреть имя базы и пользователя, пароль можно назначить.

Если данные БД не подходят — в панели управления в разделе «Базы данных» всегда можно посмотреть имя базы и пользователя, пароль можно назначить.

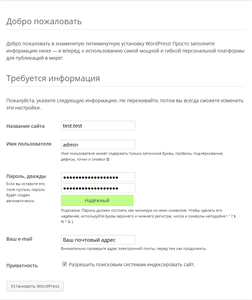
Далее заполняете все данные, имя администратора и его пароль. Сохраните эти данные себе, так как с ними нужно будет входить в админ-панель сайта. После нажимаете «Установить WordPress»

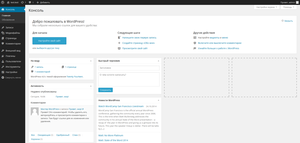
Поздравляем!!! Вы установили ваш сайт. Теперь можете заняться его настройкой в его админ-панели. У wordpress админ-панель находиться по адресу ваш-сайт/wp-admin/

Как установить (перенести) сайт на Денвер
Для того, чтобы имитировать работу сайта, размещенном на локальном компьютере на него необходимо предварительно установить локальный веб-сервер.
Ранее в статье Устанавливаем локальный веб-сервер Denwer рассматривалась установка одной из наиболее популярных сборок локальных серверов — бесплатного веб-сервера Denwer (Денвер), включающего сервер Apache с компилятором PHP и поддержкой MySQL.
Поэтому порядок загрузки исходных файлов будем рассматривать подразумевая, что на компьютере данная программа уже стоит. Если Денвер не установлен, то это надо сделать, прежде чем переходить к следующим шагам.
Для того, чтобы приступить к установке сайта, сначала необходимо запустить Денвер, используя ярлык «Start Denwer», либо исполняемый файл «Run.exe», находящийся в папке «denwer». При этом, для первичной оценки его работы, можно перейти на главную страницу через введенный в браузере адрес «localhost/denwer/.
Ниже на скриншоте приведен вид главной страницы Денвера при нормальной его работе.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Главная страница веб-сервера Denwer
В принципе, если главная страница Денвера открылась, то с большой вероятностью можно считать, что проблем с его работой не возникнет. И после того, как мы в этом убедились, создадим теперь (если до этого не был создан) виртуальный хост. Ранее в статье Создаем веб-страницу и размещаем ее на локальном веб-сервере при создании хоста использовалось имя «newsite.local».
Но это не принципиально, можно создать хост и с другим названием. Просто в дальнейшем нужно будет использовать не «newsite.local», а другую директорию для загрузки файлов и иное имя домена при открытии страниц сайта.
При этом создавать в этом хосте папку «www», которая необходима для работы сайта на Денвере, в данном случае не обязательно. Так как для упрощения импорта, исходные материалы сформированы таким образом, что все содержимое помещено в одной общей папке «www». И при импорте она будет переноситься на веб-сервер вместе со всеми файлами сайта.
В итоге после создания нового хоста в перечне каталога «home» должна присутствовать вновь созданная папка «newsite.local», как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.2 Содержимое папки home веб-сервера Denwer
Следует отметить, после внесения этих изменений в файловую структуру Денвера, его следует снова запустить указанным выше способом, либо использовать для этого ярлык «Restart Denwer» или исполняемый файл «Restart.exe», находящийся в то же папке «denwer».
Если сейчас попытаться при пустой папке «newsite.local» открыть на локальном веб-сервере сайт, введя в адресной строке адрес, соответствующий имени виртуального хоста «newsite.local», то мы должны увидеть страницу Денвера с информационным сообщением об ошибке, как показано на скриншоте. С указанием того, что Денвер не может найти необходимый файл.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.3 Информационным сообщением об ошибке
И это естественно, так как на данный момент в папку «newsite.local» пока ничего не загружено.
Теперь перейдем к вопросу базы данных MySQL.
Для того, что бы импортировать таблицы MySQL необходимо иметь соответствующую базу данных. Ранее в статье Создаем базу данных MySQL мы создали БД под именем «avtobezugona». Которая необходима для работы сайта и соответственно, куда мы должны будем импортировать данные.
Поэтому, в том случае, если этой базы данных нет, то нужно ее создать. В приведенной статье показано, как просто это можно сделать используя веб-приложение phpMyAdmin.
При этом указанное здесь имя изменять нельзя. В противном случае импорт таблиц MySQL будет невозможен, ведь дамп базы данных предназначен именно для БД «avtobezugona».
На этом все подготовительные работы, относящиеся к локальному веб-серверу можно считать законченными. Теперь перейдем к непосредственно к загружаемым файлам.
Скачивание и распаковка исходных материалов
Получить исходные файлы в том виде, который позволит их без труда импортировать, довольно просто. Для этого достаточно сначала по соответствующим ссылкам скачать, а затем распаковать два архива:
- «www_docs(n).rar», с размещенными в папке «www» файлами сайта;
- «mysql_docs(n).rar» с таблицами базы данных MySQL,
где n — идентификационный номер статьи.
Следует учесть, что база данных MySQL стала использоваться в создаваемом сайте не сразу, а только с определенного этапа. Поэтому на ранних этапах в исходных материалах может находиться только по одному архивному файлу «www_docs(n).rar» без «mysql_docs(n).rar».
Ниже показан скриншот созданной для этих целей отдельной папки «Исходные файлы сайта», в которой находятся скаченные и распакованные файлы из предыдущей статьи с идентификационным номером 55.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.4 Скаченные и распакованные исходные файлы
Как видно после извлечения из архивов оказалось две папки:
- «www_docs53» — с файлами сайта;
- «mysql_docs53» — с дампом базы данных MySQL (файл «avtobezugona.sql»).
Таким образом исходные файлы получены, осталось их только разместить в нужном месте.
Перенос файлов на локальный веб-сервер
Данная операция очень проста. Для этого нужно лишь изменить название папки на «www» и далее обычным способом перенести ее со всем содержимым в созданную директорию хоста «newsite.local». Ниже показана размещенная в «newsite.local» папка «www» (рис.5) и ее содержимое на данный момент (рис.6).
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.5 Размещенная в newsite.local папка www
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.6 Содержимое папки www
Попробуем теперь снова открыть сайт, введя в адресной строке браузера адрес «newsite.local». В результате в открывшейся странице мы должны увидеть сообщение об ошибке MySQL с указанием ее кода.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.7 Сообщение об ошибке MySQL
В данном случае здесь говорится о не существующей таблице MySQL, которая необходима для извлечения записей при работе PHP-скрипта. Что и отражает реальное положение, так как дамп базы данных в локальный веб-сервер пока еще не импортирован. Чем сейчас мы и займемся.
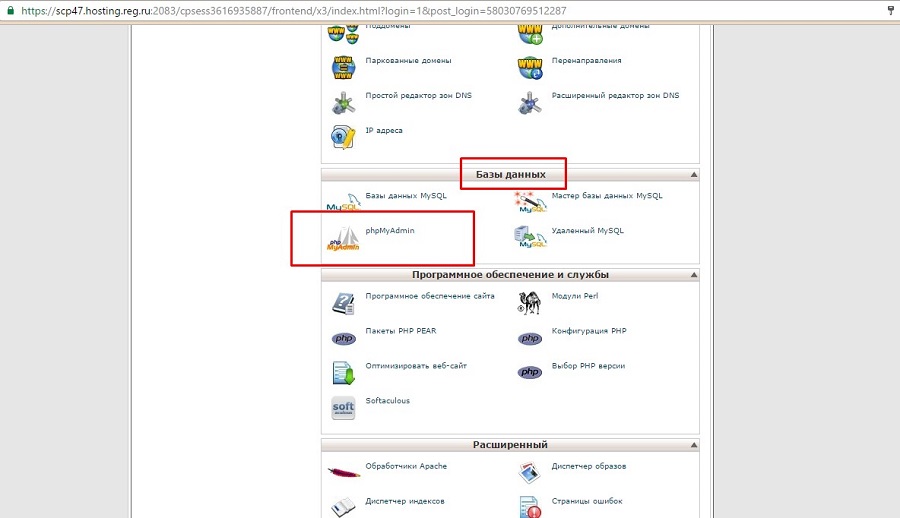
Импорт таблиц MySQL в базу данных текущего хоста
Для упрощения импорта, резервная копия базы данных (дамп) сформирована с учетом следующего:
- В случае отсутствия в базе данных таблиц, в которые должны загружаться данные, при выполнении импорта будут созданы в этой базе новые таблицы с соответствующими именами.
- При наличии существующих одноименных таблиц, сначала они будут удалены, а затем заменены на аналогичные из загрузочного дампа.
Поэтому мы проверим импорт в двух вариантах. Сначала зальем таблицы в пустую вновь созданную базу данных, а затем то же самое проделаем со вторым вариантом, при котором в ней будут находиться существующие одноименные таблицы.
Ну а теперь перейдем непосредственно к самому импорту. Для этого будем использовать веб-приложение phpMyAdmin.
Ниже показан скриншот интерфейса phpMyAdmin со вновь созданной базой на момент отсутствия в ней каких-либо таблиц, и в которую сейчас будем загружать данные.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.8 Пустая вновь созданная база данных
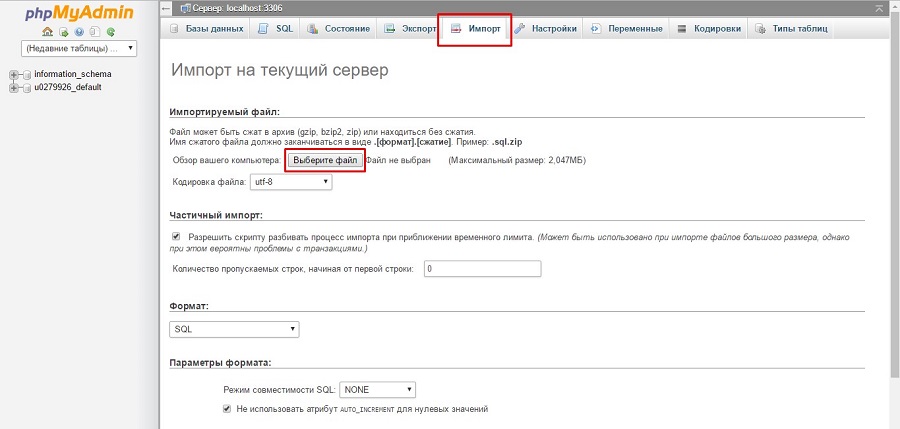
Сначала выберем файл, который мы хотим импортировать, выполнив следующие действия:
- Перейдем на вкладку «Импорт».
- Откроем окно обзора.
- Найдем и выделим импортируемый файл «avtobezugona.sql».
- Выполним выбор.
При поиске импортируемого файла нужно иметь в виду, что он должен находиться в папке «mysql_docs», ранее полученной после извлечения из архива «mysql_docs55.rar».
Для наглядности ниже приведен поясняющий скриншот.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.9 Выбор файла для импорта базы данных MySQL
И после того, как нужный файл выбран, его можно импортировать нажав на соответствующую кнопку, как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.10 Выполнение импорта
При успешном выполнении импорта должно отобразиться соответствующее сообщения и появиться таблицы с импортируемыми данными (на данном этапе для работы сайт
