Режимы Проветривания Пластиковых Окон: Проблемы и их Решения
Пластиковые окна отличаются от устаревших деревянных окон (столярки) своей функциональностью. Чтобы впустить свежий воздух, уже нет необходимости отворять окно полностью, для мини-проветривания вполне хватит установки режима микрощелевое проветривание. Но что делать, если при закрытии пластикового окна возникли проблемы? Рассмотрим основные причины заклинивания механизма и возможность их устранения.
Как мы знаем, задать режим проветривания пластиковых окон достаточно просто: необходимо потянуть вверх ручку, и направив на себя, отклонить створку на требуемое расстояние. Если повернуть ручку под углом 45°, то получается маленькая щель для микропроветривания. Данное положение окна обеспечит приток воздуха, создавая минимальное отверстие, буквально в пару миллиметров.
Возможно устроить микропроветривание и не открывая окна, если немного изменить конструкцию профиля, добавив специальный вентиляционный клапан. Такой механизм предусматривается оконным профилем и может устанавливаться непосредственно при монтаже окон. С помощью открытия и закрытия клапана легко произвести дополнительное проветривание.
Такой механизм предусматривается оконным профилем и может устанавливаться непосредственно при монтаже окон. С помощью открытия и закрытия клапана легко произвести дополнительное проветривание.
Порой закрыть створку пластикового окна с первого раза не удается. Возможные причины найти несложно. Достаточно обследовать состояние металлопластикового профиля, а после устранить неисправность. Стоит присмотреться внимательнее к пластиковому окну и небольшой ремонт не потребует существенных ни денежных, ни временных затрат. Как правило, единичный сбой в работе – еще не повод заменять окно.
- Возник перекос
Если во время эксплуатации механизм, приводящий створку в движение, дал даже незначительный «шат», он может краями цеплять раму окна. Устройство, что регулирует положение открывания створки, способно разболтаться как по вертикали, так и по горизонтали. - Переход в режим «2 в 1»
Часть механизма «включилась» на открытие, а вторая часть на проветривание, и в таком виде окно заклинило. Случается, что створка попадает сразу в два положения во время ветреной погоды или сильного сквозняка. Клинит механизм при повороте ручки в изначальное положение.
Случается, что створка попадает сразу в два положения во время ветреной погоды или сильного сквозняка. Клинит механизм при повороте ручки в изначальное положение. - Неплотно прилегает профиль
Нарушение в работе металлопластиковой конструкции вызывают неправильное (сбитое) положение эксцентриков либо износ утепляющего слоя. Основной причиной может быть отслоение водоотводной рамки от профиля или засорение водоотводных путей скопившейся пылью и мусором. - Не срабатывает сама рукоятка
Невозможно вернуть в исходное положение ручку. Возможной причиной может стать выход из строя элемента под названием «ножницы», который вылетел из паза. - Проседание оконной конструкции
После установки окно дало усадку, и в последствии погнулось или провисло, изменились углы профиля, края створки задевают раму. Если после регулировки ситуация не изменяется, необходим демонтаж.
Если после регулировки ситуация не изменяется, необходим демонтаж.
Износ механизма – естественный процесс и рано или поздно может возникнуть поломка. Но не будем же мы проветривать вечно? На самом деле, вернуть работоспособность ПВХ-конструкции совсем просто.
Способы решения проблемы закрывания окна
Для того чтобы решить проблему закрывания-открывания окна, необходимо провести несложные манипуляции по устранению причины клина. Для этого не требуется специальных навыков и «навороченных» инструментов. Плоскогубцев и 4-миллиметрового шестигранника будет достаточно для устранения проблемы.
- Ликвидируем перекос
Убрать перекос пластикового окна поможет регулировка по вертикали или горизонтали. Вернуть механизм в одну плоскость призваны винты, которые легко обнаружить с внутренней стороны профиля. Необходимо добраться до бокового и нижнего винтов, спрятанных на петлях под специальными колпачками.
Сняв декоративные заглушки, положение створки калибруют шестигранником. При этом нижний винт отвечает за выравнивание по оси «верх — низ», а боковой – за «право — лево». Закончив наладку системы, проверьте ее работоспособность, при необходимости процедуру надо повторить, до устранения проблемы.
Двойной режим
Уголок может слететь при попытке резко перевести окно из одного режима в другой. Створка при этом как бы «зависает», оказывается одновременно в двух режимах, нарушен порядок сцепления с рамой. Устранить проблему, прижав верхний угол и блокировку к раме, а рукоятку створки при этом выставить на «открытие». После возврата в нормальное положение, окно без труда закрывается.Недостаточно плотное прилегание
Здесь важно понять причину неплотного прилегания. Если потеряна эластичность утеплителя, на нем присутствуют надрывы или повреждения, то необходима замена. Изношенный уплотнитель уже не вернет своих свойств, его остается только выбросить.
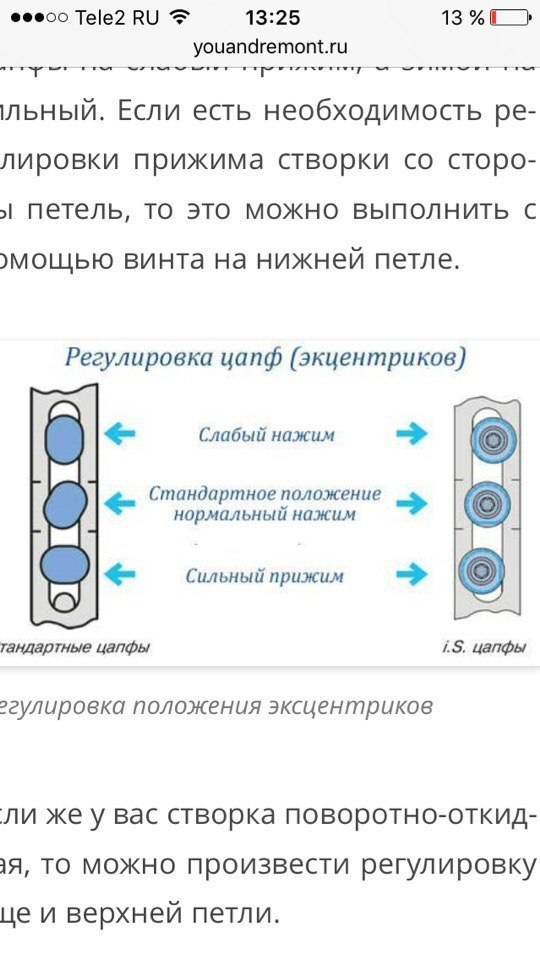
Если потеряна эластичность утеплителя, на нем присутствуют надрывы или повреждения, то необходима замена. Изношенный уплотнитель уже не вернет своих свойств, его остается только выбросить.Такую же проблему создают и неправильно отрегулированный эксцентрики. Известно, что эксцентрик имеет два режима работы – зимний и летний. Механизм регулирует уровень прижатия, при этом зимнее положение немного сильнее.
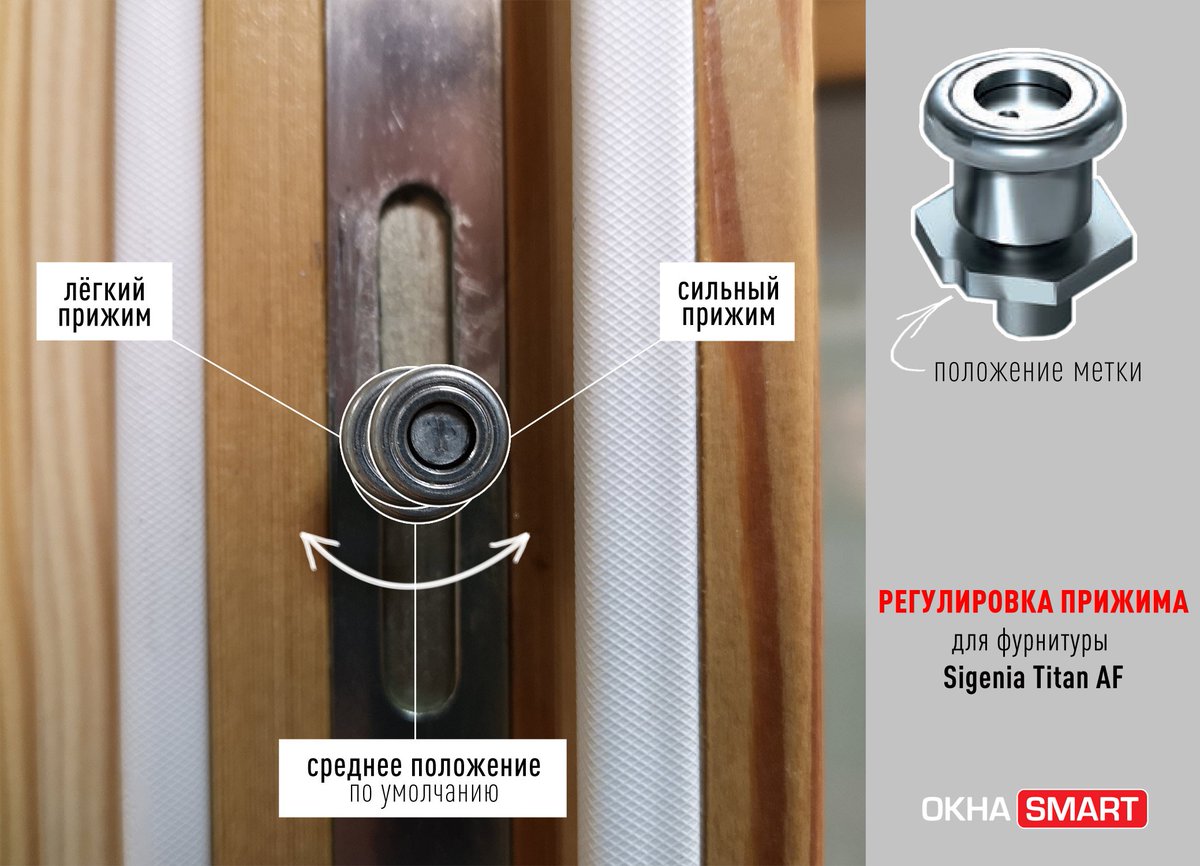
Обратите внимание, что если с момента монтажа оконных конструкций не возникло заметных щелей, сквозняка или прочих ощутимых неполадок, менять положение маркера не стоит.
Но если причина в нем, изменить значения маркера можно, используя шестигранник. Маркер металлопластикового окна, выставленный в сторону улицы, обозначает «зиму». Когда тепло, полярность следует поменять на противоположную.
Водоотводная рамка не на месте
В оконном блоке есть дренажное отверстие, предназначенное для отвода воды. В случае, если рамка отошла, необходимо вернуть ее в исходное положение, тщательно очистив ее от пыли и мусора по всему периметру рамы.
В случае, если рамка отошла, необходимо вернуть ее в исходное положение, тщательно очистив ее от пыли и мусора по всему периметру рамы.Деформация оконного профиля из-за усадки
Провисание оконного профиля практически нереально устранить своими силами. Обратитесь в сервисную службу с просьбой провести переустановку конструкции. Как правило, компания-производитель предоставляет гарантию на оконную продукцию и выполненные по ее установке работы.Проблема характерна для новостроек, где дом еще не до конца прошел этап усадки. Только после завершения подвижек стен можно приступать к повторному монтажу ПВХ-окон.
Заклинило ручку окна
При клине рукоятки требуется провести демонтаж створки. Необходимо снять с верхней петли защитный колпачок, выбив сверху штифт. После этого деталь «ножницы» вернуть в паз, а створку повесить обратно. В редких случаях, когда этому не препятствуют откосы, добраться до механизма получается даже без снятия створки с петли.
После этого деталь «ножницы» вернуть в паз, а створку повесить обратно. В редких случаях, когда этому не препятствуют откосы, добраться до механизма получается даже без снятия створки с петли.Используем гребенку
Настройка комфортного воздухообмена с помощью гребенки позволяет привести створку окна в положение с необходимым уклоном. Ограничитель позволяет выставить угол в 60, 45 или 30°.Пластиковая фурнитура регулирует режим проветривания, выставляя окно на требуемый уровень. На раме фиксируют зацеп, который в разных положениях ограничивает угол наклона створки. Гребенка крепится к раме окна, на ней сделаны выемки. При перемещении зацепа от одной выемки к другой, рама сменяет угол.
Проветривание с применением клапанов
Приспособление монтируют непосредственно на оконный профиль.
- Автоматическое
Вентиляционный клапан определяет климатические условия в помещении и самостоятельно осуществляет регулировку, исходя из показателей влажности и температуры воздуха в комнате. Есть модели фурнитуры, схожие по функционалу, но более компактные. Чтобы сделать автоклапан менее заметным, установку проводят прямо в оконную рукоятку. - С ручным управлением
В ручном режиме клапан настраивают, регулируя приток воздуха по необходимости.
Приспособление для проветривания монтируют непосредственно на оконный профиль. Автоматический вентиляционный клапан самостоятельно определяет климатические условия в помещении и осуществляет регулировку, исходя из показателей влажности и температуры воздуха в комнате. Есть модели фурнитуры, схожие по функционалу, но более компактные. Чтобы сделать автоклапан менее заметным, установку проводят прямо в оконную рукоятку. В ручном режиме клапан настраивают, регулируя приток воздуха по необходимости.
Нормализовать воздухообмен в здании с современными пластиковыми окнами легко, для этого разработаны соответствующие режимы и фурнитура. Большинство неполадок просто устранить, отрегулировав механизм, и установив окно в правильное положение. Надеемся, что наши рекомендации помогут устранить сбой за считанные минуты.
Режимы пластиковых окон
В ПВХ окнах используется фурнитура, которая может изменять силу прижима створки и рамы от минимальной до максимальной. Это необходимо, чтобы обеспечить их плотное, но не излишнее прилегание. Режимы «зима» и «лето» позволяют регулировать усилие, тем самым создавая оптимальные условия работы для уплотнителя.
Как работает фурнитура
На торце створки при ближайшем рассмотрении можно обнаружить выступающие цилиндрические детали — цапфы. При повороте ручки в положение «закрыто» они плавно движутся по вертикали и попадают в отверстия ответных планок на раме, запирая таким образом окно.
Но это не единственная функция цапф. Они изготавливаются со смещенным центром и могут поворачиваться вокруг своей оси. Благодаря этому расстояние между краем створки и рамой возможно регулировать:
Они изготавливаются со смещенным центром и могут поворачиваться вокруг своей оси. Благодаря этому расстояние между краем створки и рамой возможно регулировать:
- При его уменьшении сила прижима возрастает, стык становится более непроницаемым.
- Увеличивая зазор, можно сделать окно менее герметичным. При этом уплотнитель будет сжат слабее, соответственно, уменьшается его износ.
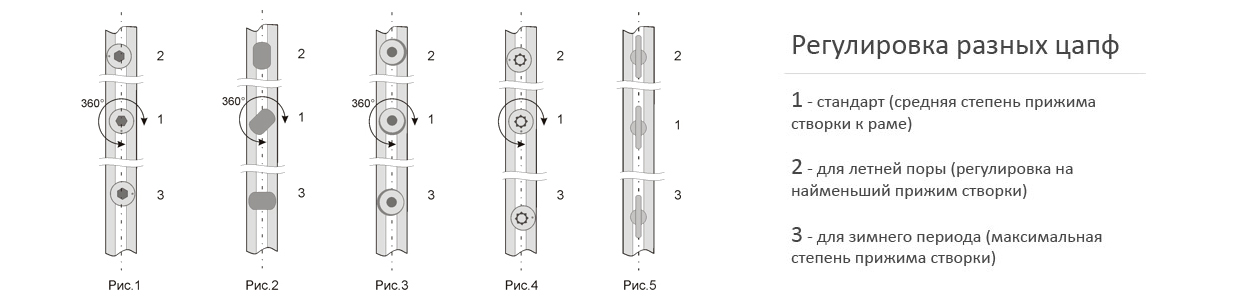
Запорная цапфа может иметь круглую, грибовидную или овальную форму. Головка бывает статичной или вращающейся. Регулировка предусмотрена в фурнитуре Siegenia, Roto, Maco и других брендах.
Режимы пластиковых окон: стандартный, «зима» и «лето»
Обычно при монтаже выставляется стандартный режим. В нейтральном положении цапфа создает средний по силе прижим. Определить его можно простым экспериментом. Лист плотной бумаги, вставленный между рамой и створкой, вынимается с небольшим усилием.
Регулировать режим рекомендуется только при необходимости. Чаще всего она возникает зимой, когда от окон начинает вполне ощутимо сквозить. Это означает, что створка прилегает неплотно и холодный воздух через щель проникает в помещение.
Это означает, что створка прилегает неплотно и холодный воздух через щель проникает в помещение.
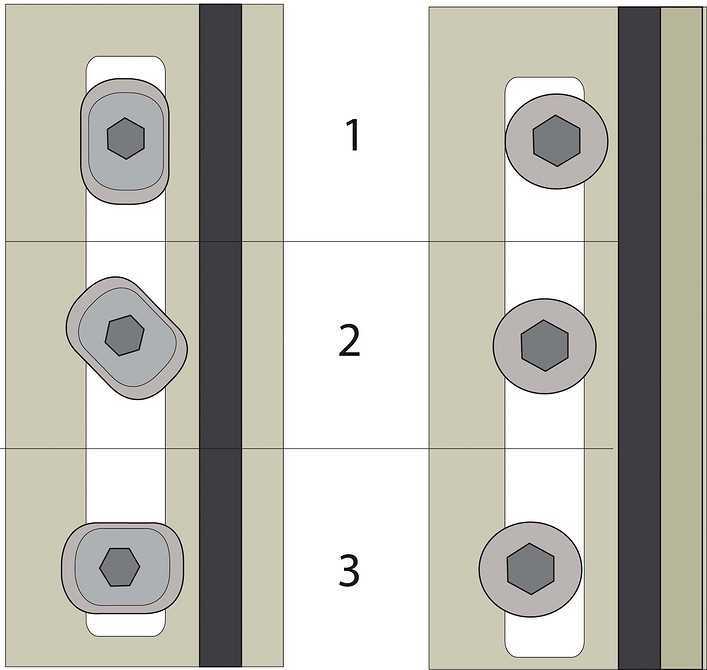
Регулировка цапфы производится ключом, отверткой, плоскогубцами или пальцами, что зависит от ее конструкции. Для установки зимнего режима нужно повернуть эксцентрик таким образом, чтобы зазор стал минимальным. На цапфе, как правило, есть специальная риска, обозначающая максимальное плечо, но могут быть и другие ориентиры. Эту отметку необходимо выставить в обратную от улицы сторону.
Точек запирания может быть от 4 до 6, и в каждой нужно провести аналогичную операцию. Если действия были правильными, вытащить лист бумаги из притвора практически невозможно, настолько плотно створка прижата к раме.
Летний режим пластикового окна устанавливается поворотом цапфы в сторону минимального прижима, то есть обратную зимнему. Деталь разворачивается риской к внешней части окна. Ослабить прижим нужно в каждой точке запирания. Правильность регулировки проверяется также листом бумаги, который выходит легко и свободно.
Поскольку конструкция запорных цапф разнообразна, а регулирование — довольно тонкий процесс, в каждом конкретном случае вопрос решается индивидуально. К тому же изготовители не рекомендуют без надобности вмешиваться в работу фурнитуры. Обращайтесь в компанию Алвин. Мы много лет производим и обслуживаем конструкции из ПВХ и поможем решить любую проблему.
режимов окна — телефон, электронная почта, сотрудники, генеральный директор, вице-президент, 2022
Описание
Window Modes имеет давно зарекомендовавшую себя торговую марку и национальное признание. Имея более чем 50-летний опыт работы в сфере индивидуальной обработки окон, мы стали вашим универсальным центром оконных покрытий. Какими бы ни были ваши потребности, от замысловатых систем затенения ручной работы до экзотических коллекций местных островов, от высокотехнологичной утонченной городской атмосферы до передовых моторизованных систем солнцезащитных экранов, внутренних или наружных — производственные ресурсы Window Modes могут предоставить вам идеальное решение. Наша продукция доступна от побережья до побережья. У нас представлен широчайший выбор изделий любого размера и формы. Мы известны как источник обработки окон для архитекторов и дизайнеров. Мы можем воплотить практически любую вашу идею в жизнь. Мы можем настроить все аспекты вашего дизайна. Размер, мотив, цвет и отделка Если вы можете создать дизайн, режимы окон могут воплотить его в реальность. Мы работаем по вашим шаблонам и точно выражаем ваши архитектурные и интерьерные темы. Когда вы ищете лучшее обслуживание клиентов, самый широкий выбор, высочайшее качество материалов и преданность мастерству, вы ищете Window Modes.
Наша продукция доступна от побережья до побережья. У нас представлен широчайший выбор изделий любого размера и формы. Мы известны как источник обработки окон для архитекторов и дизайнеров. Мы можем воплотить практически любую вашу идею в жизнь. Мы можем настроить все аспекты вашего дизайна. Размер, мотив, цвет и отделка Если вы можете создать дизайн, режимы окон могут воплотить его в реальность. Мы работаем по вашим шаблонам и точно выражаем ваши архитектурные и интерьерные темы. Когда вы ищете лучшее обслуживание клиентов, самый широкий выбор, высочайшее качество материалов и преданность мастерству, вы ищете Window Modes.
Подробнее
Нил Гэри
Президент
Продавайте больше за меньшее время!
Данные о намерениях покупателя, идентификация анонимного посетителя, интеграция данных первой стороны, поддерживаемая обширной базой данных контактов, которая значительно расширит возможности вашего отдела продаж..png) Запланируйте демонстрацию, чтобы узнать больше!
Запланируйте демонстрацию, чтобы узнать больше!
Просмотр сотрудников
Нил Гэри
Президент
Стив Гэри
Владелец
Филипп Ламот
Владелец бизнеса
Ли Гэри
Владелец бизнеса
Марк Миллс
Менеджер по эксплуатации
Часто задаваемые вопросы об оконных режимах
Где находится штаб-квартира оконных режимов?
Штаб-квартира Window Modes находится по адресу 59 Kensico Drive, Mount Kisco, New York, United States
Какой у Window Modes номер телефона?
Номер телефона Window Modes: +1 914-665-4545
Что такое официальный сайт Window Modes?
Официальный сайт Window Modes https://www.windowmodes.com
Какой доход от оконных режимов?
Доход Window Modes составляет $1–10 млн.
Что такое код NAICS Window Modes?
Код NAICS компании Window Modes: 424310
Сколько сотрудников работает в Window Modes
В Window Modes работает 15 сотрудников
Что представляет собой отрасль Window Modes?
Window Modes занимается оптовой торговлей
Кто является президентом Window Modes?
Президент Window Modes Нил Гэри
ПОДПИСЫВАЙТЕСЬ НА НАШУ НОВОСТНУЮ РАССЫЛКУ!
Стиль для высокой контрастности Windows с новыми стандартами для принудительных цветов
Поскольку Microsoft Edge готовился к обновлению платформы на основе Chromium с открытым исходным кодом, мы осознали свою ответственность и продолжаем поддерживать тех, кто зависит от высокой контрастности Windows для веб-контента. Мы также увидели фантастическую возможность — пришло время, наконец, стандартизировать функции высококонтрастного стиля.
Мы также увидели фантастическую возможность — пришло время, наконец, стандартизировать функции высококонтрастного стиля.
Функции CSS для высокой контрастности Windows были доступны в браузерах Microsoft в течение достаточно долгого времени, но имели префикс -ms-и не поддерживались в других браузерах. Благодаря сотрудничеству с нашими партнерами по рабочей группе CSS и проекту Chromium, веб-разработчики теперь могут использовать новые веб-стандарты для стилизации своего контента для принудительных цветовых режимов, таких как высокая контрастность Windows.
Microsoft Edge поставляет эти стандарты из нашего первого стабильного выпуска в версии 79. Теперь, когда несколько окончательных обсуждений в рабочей группе CSS достигли своего решения, а другие браузеры готовятся к отправке поддержки, мы хотели бы поделиться тем, как вы можете использовать новые стандарты — и какие отличия вы можете ожидать от устаревших реализаций.
Но сначала, что такое высокая контрастность?
Windows High Contrast
Слева: Windows в светлой цветовой гамме. Справа: окна с высокой контрастностью.
Справа: окна с высокой контрастностью.Высокая контрастность в Windows — это функция специальных возможностей, предназначенная для повышения разборчивости текста и улучшения читаемости. Функция работает, позволяя пользователю выбирать цвета темы для определенного количества семантических элементов. Затем эту схему можно применить к пользовательскому интерфейсу и содержимому приложения, уменьшая визуальную сложность и гарантируя предпочтительный для пользователя уровень контрастности. Название «высокая контрастность» на самом деле является неправильным — пользователи могут устанавливать цвета своих тем по своему усмотрению, включая темы, которые приводят к ниже , чем обычные уровни контрастности.
Существует множество причин, по которым конкретный пользователь может включить высокую контрастность в Windows: чтобы лучше видеть элементы на экране; уменьшить визуальный шум, чтобы они могли лучше фокусироваться; для облегчения напряжения глаз, мигрени или чувствительности к свету; или просто потому, что они предпочитают очень определенную цветовую схему.
Какой бы ни была причина, приложения могут интегрироваться с системными цветами пользователя и применять пользовательскую тему к своему пользовательскому интерфейсу. Например, браузеры могут семантически применять высококонтрастные цвета темы к элементам HTML и настраивать определенные свойства CSS для уменьшения визуального шума. Затем веб-разработчики могут при необходимости использовать стили поверх этих значений по умолчанию, используя новые стандарты для принудительных цветов.
Новые стандарты для принудительных цветов
Есть три ключевые функции, которые авторы могут использовать для использования новых стандартов для принудительных цветов:
- Медиа-запрос
принудительных цветовдля обнаружения активного принудительного цветового режима. На момент написания статьи это, по сути, соответствует функции высокой контрастности в Windows, но в будущем потенциально могут быть другие подобные принудительные цветовые режимы в других операционных системах.
-
принудительная настройка цвета, которое определяет, должны ли переопределения цветов системной темы пользовательского агента применяться к элементу и его потомкам. - Ключевые слова системного цвета для применения цветов в цветовой схеме пользователя.
Современные реализации также будут соответствовать медиа-запросам Preferences-Color-Scheme и Preferences-Contrast на основе цвета фона (светлый или темный) и уровня контрастности принудительной цветовой схемы пользователя.
Мы ожидаем, что большинству веб-разработчиков потребуется написать очень мало правил CSS для принудительных цветовых режимов, поскольку веб-платформа берет на себя тяжелую работу по удобочитаемости текста и применяет пользовательские цвета к семантическому HTML из коробки. Как правило, любые стили, которые веб-разработчики пишут для принудительных цветовых режимов, являются настройками, специфичными для веб-приложений.
В качестве примера предположим, что мы создаем веб-сайт для службы, которая отправляет вам одежду с учетом ваших индивидуальных предпочтений. Мы оформляем следующий виджет, который предлагает пользователю несколько предлагаемых цветовых палитр:
Мы оформляем следующий виджет, который предлагает пользователю несколько предлагаемых цветовых палитр:
Если мы включим функцию высокой контрастности (с пользовательским фиолетовым фоном)…
…кнопка, текст и ссылки будут отображаться в системные цвета пользователя — отлично! Однако образцы палитры также были скорректированы для использования фиолетовой темы пользователя. Обычно это желательно для удобочитаемости. В этом случае эти образцы имеют значение для пользователя, и их исходные цвета должны быть сохранены.
Наши требования к этому виджету таковы:
- Мы сохраняем образцы цветов в режимах с принудительной окраской.
- Образцы цветов всегда отображаются поверх белого или черного, чтобы не выглядеть мутными. (Помните, что пользователи могут установить любой цвет своей темы!)
- Метки под образцами отображаются в системных цветах пользователя, чтобы они могли легко читать текст.
Во-первых, мы обнаружим принудительный цветовой режим, используя принудительные цвета медиа-запрос:
Удаляет принудительные системные цвета, любые текстовые фоновые панели (мы вернемся к этому чуть позже) и любые другие измененные свойства CSS из элемента и его поддерева — по сути, откатывая все принудительные colors mode styling:
Одним из наших заявленных требований было то, что образцы всегда отображались поверх чисто черного или белого фона, чтобы они выглядели четкими независимо от системных цветов пользователя (образцы не будут хорошо смотреться поверх чистого черного или белого фона). индивидуальная схема в тонах сепии!). Белый фон из наших базовых стилей, вероятно, слишком яркий для пользователей, использующих принудительно темную цветовую схему. Мы можем заменить это черным фоном, запросив предпочтительную цветовую схему пользователя:
индивидуальная схема в тонах сепии!). Белый фон из наших базовых стилей, вероятно, слишком яркий для пользователей, использующих принудительно темную цветовую схему. Мы можем заменить это черным фоном, запросив предпочтительную цветовую схему пользователя:
В режиме Forced Colors Mode Preferences-Color-Scheme оценивается на основе яркости предпочитаемого пользователем цвета фона. В Chromium принудительный фон со светимостью < 0,33 будет соответствовать Preferences-Color-Scheme: Dark . В противном случае предпочитает-цветовую-схему: светлая имеет значение true:
Хотя для этого конкретного варианта использования нам нужны шестнадцатеричные значения цвета, веб-разработчикам обычно следует избегать использования статических цветов в принудительных цветовых режимах. Легко сделать неверное предположение о том, что нужно пользователю, или случайно ввести баг визуального контраста. Вместо этого веб-разработчики должны использовать системные цвета, которые автоматически подбирают любой цвет, указанный пользователем.
Возвращаясь к нашему примеру, мы можем использовать CanvasText для применения цвета текста пользователя и Canvas для применения цвета их фона:
Вот все наши стили вместе:
Вы можете найти полный список системные цвета в спецификации CSS Color. Посмотрите живую демонстрацию.
Prefers-Contrast
В дополнение к медиа-запросу принудительных цветов, медиа-запрос «prefers-contrast» недавно был расширен и теперь включает принудительное ключевое слово , которое можно использовать для определения того, активен ли принудительный режим цветов. Таким образом, следующие два медиа-запроса будут давать эквивалентные результаты:
Медиа-запрос Preferences-Contrast еще не реализован в Chromium, но авторы могут ожидать, что этот медиа-запрос будет доступен в будущих версиях Microsoft Edge и других Chromium- основанные браузеры. Этот медиа-запрос можно использовать для обнаружения состояний «меньше», «больше» и «без предпочтений» в дополнение к принудительному контрасту. Как отмечалось ранее, предпочтение принудительного контраста не обязательно означает предпочтение с высоким контрастом , хотя в будущем рабочая группа CSS может принять решение об автоматическом сопоставлении предпочтений «меньше» и «больше» в зависимости от цветовой схемы пользователя.
Как отмечалось ранее, предпочтение принудительного контраста не обязательно означает предпочтение с высоким контрастом , хотя в будущем рабочая группа CSS может принять решение об автоматическом сопоставлении предпочтений «меньше» и «больше» в зависимости от цветовой схемы пользователя.
Скорректированные свойства CSS
Когда активны принудительные цветовые режимы, ограниченный список свойств CSS, связанных с цветом и подобными украшениями, корректируется, чтобы сохранить цветовую схему пользователя, уменьшить визуальные отвлекающие факторы и повысить разборчивость. Спецификация CSS Color Adjustment предоставляет полный список свойств, на которые влияют принудительные режимы цветов.
Возьмем общий пример: box-shadow — универсальное свойство, которое веб-разработчики могут использовать для достижения различных эффектов свечения и вложенных границ. Однако это свойство восстанавливается в принудительных цветовых режимах. Если вы используете box-shadow для обозначения состояния, эта информация о состоянии будет потеряна в принудительных цветовых режимах, если вы не планируете это соответствующим образом.
Например, вместо полного удаления свойства контура и применения box-shadow…
Вы можете использовать прозрачный контур:
В принудительных цветовых режимах вы получите визуальный контур элемента (поскольку цвет будет переопределен системными цветами пользователя), тогда как в других режимах вы получите визуальную тень блока:
Наши стили состояния фокуса в светлая цветовая схема по сравнению с высококонтрастной WindowsНаследование цвета в простых SVG
Принудительные цветовые режимы не корректируют SVG: это могут быть очень сложные документы, и веб-разработчик имеет лучшее представление, чем платформа, о том, как следует настраивать SVG или нет. Но что, если вам просто нужен простой значок SVG, соответствующий цвету окружающего текста?
Вы можете применить ключевое слово currentColor к заливке и обводке в SVG. Вот пример с логотипом, где мы указали светлую и темную тему, но не написали никаких стилей принудительного цветового режима:
См. Pen
Pen
Forced Colors: Simple SVG Demo by Melanie Richards (@somelaniesaid)
на CodePen.
Вычисленный цвет будет унаследован от предков SVG. Поскольку мы использовали ключевое слово currentColor в наших базовых стилях, а не в рамках медиа-запроса, правильный цвет распространялся на SVG через нашу светлую тему, нашу темную тему и автоматически в принудительных цветовых режимах:
Логотип SVG в светлой цветовой гамме, темной цветовой гамме и высокой контрастности Windows в результате использования currentColor Текстовые задние панели
Помимо сохранения системных цветов пользователя и настройки потенциально отвлекающих свойств CSS, браузеры, поддерживающие принудительную цветовые режимы также рисуют «задние панели» за текстом. Текстовые задние панели были впервые представлены в EdgeHTML (устаревший Microsoft Edge) после тесного сотрудничества с пользователями с плохим зрением и помогают обеспечить читаемость, когда текст накладывается поверх изображений:
Эта практика была перенесена в реализации, основанные на стандартах. Текстовые задние панели в настоящее время не настраиваются веб-разработчиками, хотя использование принудительной настройки цвета
Текстовые задние панели в настоящее время не настраиваются веб-разработчиками, хотя использование принудительной настройки цвета : none не отключит их. Мы предполагаем, что предоставление авторам возможности вносить тонкие коррективы в текстовую подложку, например. изменение радиуса границы — может стать интересной функцией CSS в будущем.
Отличия от устаревших реализаций
Стандартизация функций принудительного цветового режима дала возможность пересмотреть устаревшие варианты дизайна и сотрудничать с другими разработчиками в рамках функционального подхода. Таким образом, существуют некоторые заметные различия между новыми стандартами и предыдущей поддержкой высокой контрастности в MSHTML/EdgeHTML.
Сравнение синтаксиса
Наиболее очевидным среди этих изменений является обновление синтаксиса функций CSS:
| Internet Explorer и устаревший Microsoft Edge | Новый Microsoft Edge и веб-стандарты |
|---|---|
| @media (-ms-high-contrast: активно) {} | @media (принудительно выбранные цвета: активно) {} |
| @media (-ms-high-contrast: черный на белом) {} | @media (принудительно выбранные цвета: активный) и (предпочитает цветовую схему: светлая) {} Примечание.  Это не совсем то же самое, что и устаревший медиа-запрос «черное на белом», который соответствовал только определенным темам с высокой контрастностью по умолчанию. Новая реализация будет наблюдать за яркостью цвета фона пользователя, чтобы определить, подходит ли соответствие «prefers-color-scheme: light/dark». В Chromium принудительный фон с яркостью <0,33 будет соответствовать темным цветовым схемам; в противном случае будет соответствовать «prefers-color-color-scheme: light». Это не совсем то же самое, что и устаревший медиа-запрос «черное на белом», который соответствовал только определенным темам с высокой контрастностью по умолчанию. Новая реализация будет наблюдать за яркостью цвета фона пользователя, чтобы определить, подходит ли соответствие «prefers-color-scheme: light/dark». В Chromium принудительный фон с яркостью <0,33 будет соответствовать темным цветовым схемам; в противном случае будет соответствовать «prefers-color-color-scheme: light». |
| @media (-ms-high-contrast: белое на черном) {} | @media (принудительно выбранные цвета: активный) и (предпочитает цветовую схему: темный) {} То же примечание, что и в предыдущем случае. |
| -ms-high-contrast-adjust: нет; | принудительная настройка цвета: нет; |
Если вам нужна поддержка современных браузеров и Internet Explorer, вы можете сделать это, объединив медиа-запросы и свойства:
необходимо учитывать, если вы планируете поддерживать как устаревшие, так и основанные на стандартах реализации. Мы расскажем об этих обновлениях в следующих разделах этой статьи.
Мы расскажем об этих обновлениях в следующих разделах этой статьи.
В целях совместимости новый Microsoft Edge будет использовать псевдонимы исходных медиа-запросов с префиксом -ms- и свойства настройки для новых стандартных медиа-запросов. Однако мы планируем отказаться от этого псевдонима в будущем и рекомендуем авторам принять новые стандарты принудительного цвета.
Сравнение системных цветов
Некоторые из системных цветов, от которых зависели устаревшие реализации, устарели в веб-стандартах. Новые стандартные системные цвета заменяют старые значения:
| Цвет темы в настройках высокой контрастности Windows | Internet Explorer и устаревшая версия Microsoft Edge | Новый Microsoft Edge и веб-стандарты |
|---|---|---|
| Текст | Окнотекст | CanvasText |
| Гиперссылки | -ms-горячий свет | Текст ссылки |
| Отключено Текст | Серый текст | |
| Выбранный текст | HighlightText (передний план), Highlight (фон) | |
| Текст кнопки | ButtonText (передний план), ButtonFace (фон) | |
| Фон | Окно | Холст |
Различия в стилях агента пользователя (по умолчанию)
Собственные элементы управления формы в Windows High Contrast Black Theme. Слева: Microsoft Edge Legacy, справа: Microsoft Edge после обновления элементов управления в Chromium.
Слева: Microsoft Edge Legacy, справа: Microsoft Edge после обновления элементов управления в Chromium.Совместно с командой Google Chrome мы обновили встроенные элементы управления форм для современных стилей и улучшений специальных возможностей. Это обновление включает в себя обновленный высококонтрастный дизайн Windows.
В устаревших реализациях поддержки высокой контрастности в Интернете посещенные ссылки отображались цветом «Отключенный текст» пользователя; это связано с тем, что в этих пользовательских цветовых палитрах с заданной областью отсутствует «Цвет посещенной гиперссылки». Мы получили отзывы о том, что эта цветовая обработка сбивает с толку, поэтому посещенные ссылки теперь имеют обычный цвет «Гиперссылка».
Поведенческие различия
Наиболее примечательным для веб-разработчиков является изменение каскада стилей в принудительных цветовых режимах. В устаревших реализациях поддержки высокой контрастности авторские стили, установленные в @media (-ms-high-contrast: active) {}’, переопределяли бы цвета, применяемые браузером от имени пользователя:
См. Pen
Pen
Forced Colors: Демо-версия Legacy Cascade от Мелани Ричардс (@somelaniesaid)
на CodePen.
Принимая во внимание реализуемость в разных браузерах и каскадный предшествующий уровень техники, рабочая группа W3C по CSS первоначально отвергла это устаревшее поведение и решила, что принудительная настройка цветов: не требуется , чтобы переопределить стили в принудительных цветовых режимах. Однако это разрешение недавно было обновлено, так что использование автором системных цветов CSS переопределяет цвета, установленные пользовательским агентом. Если авторы хотят использовать несистемные значения цвета в принудительных цветовых режимах, им необходимо указать принудительная настройка цветов: нет; .
См. Pen
Forced Colors: Modern Cascade Demo Мелани Ричардс (@somelaniesaid)
на CodePen.
Это поведение отражает ожидание того, что авторы почти всегда должны использовать системные цвета при настройке стилей для принудительных цветовых режимов. Обновленное каскадное поведение будет доступно в Microsoft Edge начиная с версии 87.
Еще одно предстоящее изменение касается обработки фоновых изображений. Internet Explorer восстановил фоновые изображения в Windows с высокой контрастностью, но это вызвало проблемы с взаимодействием с пользователем, когда для изображений содержимого использовался CSS background-image . Устаревший Microsoft Edge устранил эту проблему, сохранив значение фонового изображения автора. Стандарты теперь приземлились на золотую середину: background-image будет сохранен, если значение содержит функцию url() , и будет восстановлен для всех остальных значений background-image (например, линейных градиентов). Это изменение появится в будущих версиях Microsoft Edge.
Современные реализации также обрабатывают background-color немного по-другому. Текущий подход сохраняет предпочитаемый пользователем цвет фона на всех каналах 90 089, кроме 90 090 для альфа-канала. Это изменение позволяет веб-платформе предоставить веб-разработчикам больше гибкости в отношении стилей фона, а удобочитаемость по-прежнему сохраняется благодаря фоновым панелям текста, отображаемым за текстом. Это изменение уже появилось в Chromium и Microsoft Edge.
Текущий подход сохраняет предпочитаемый пользователем цвет фона на всех каналах 90 089, кроме 90 090 для альфа-канала. Это изменение позволяет веб-платформе предоставить веб-разработчикам больше гибкости в отношении стилей фона, а удобочитаемость по-прежнему сохраняется благодаря фоновым панелям текста, отображаемым за текстом. Это изменение уже появилось в Chromium и Microsoft Edge.
Тестирование высокой контрастности
Если вы хотите проверить, как ваш веб-сайт отображается в режиме высокой контрастности Windows, в Windows 10 вы можете выбрать «Настройки» > «Простота доступа» > «Высокая контрастность», а затем «Включить высокую контрастность». Переключение между парой разных тем даст вам более целостное представление о том, как ваш сайт отображается с выбранными пользователем цветами. Высокая контрастность Windows также может быть включена и выключена нажатием Alt + левый Shift + Print Screen.
Если вы обнаружите проблемы или у вас есть какие-либо отзывы, вы можете использовать кнопку обратной связи в приложении (или Alt+Shift+I) или сообщить о проблемах в рендеринге веб-контента с помощью средства отслеживания ошибок Chromium.

 Случается, что створка попадает сразу в два положения во время ветреной погоды или сильного сквозняка. Клинит механизм при повороте ручки в изначальное положение.
Случается, что створка попадает сразу в два положения во время ветреной погоды или сильного сквозняка. Клинит механизм при повороте ручки в изначальное положение. Если после регулировки ситуация не изменяется, необходим демонтаж.
Если после регулировки ситуация не изменяется, необходим демонтаж.
 Если потеряна эластичность утеплителя, на нем присутствуют надрывы или повреждения, то необходима замена. Изношенный уплотнитель уже не вернет своих свойств, его остается только выбросить.
Если потеряна эластичность утеплителя, на нем присутствуют надрывы или повреждения, то необходима замена. Изношенный уплотнитель уже не вернет своих свойств, его остается только выбросить. В случае, если рамка отошла, необходимо вернуть ее в исходное положение, тщательно очистив ее от пыли и мусора по всему периметру рамы.
В случае, если рамка отошла, необходимо вернуть ее в исходное положение, тщательно очистив ее от пыли и мусора по всему периметру рамы. После этого деталь «ножницы» вернуть в паз, а створку повесить обратно. В редких случаях, когда этому не препятствуют откосы, добраться до механизма получается даже без снятия створки с петли.
После этого деталь «ножницы» вернуть в паз, а створку повесить обратно. В редких случаях, когда этому не препятствуют откосы, добраться до механизма получается даже без снятия створки с петли.