Как создать бесшовный узор в Кореле из цветных драгоценных камней
. Следуя шагам урока вы научитесь создавать драгоценные камни, используя основные фигуры, дублировать их для создания повторяющегося узора. В завершении вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили (Color Styles) с помощью функции Поиск и замена (Find and Replace).
Пример HTML-страницыШаг 1.
Создаем камень в виде капли с помощью основных фигурНачнем с создания первого камня. Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника — Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
Шаг 2.
Создаем камень в виде капли с помощью основных фигур
Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и перетащите ее верхнюю точку вверх с помощью Инструмента Форма — Shape tool (F10). Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма — Shape tool (F10).
Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма — Shape tool (F10).
Шаг 3.
Создаем камень в виде капли с помощью основных фигурПродолжим создавать форму звезды. Возьмите Инструмент Ломаная линия (Polyline tool): вы можете найти его в наборе инструмента Свободная форма (Freehand Tool – F5). Соедините вершины звезды поочередно.
Шаг 4.
Создаем камень в виде капли с помощью основных фигурИтак, теперь у нас есть основа камня в виде капли. Выделите звезду вместе с только что созданной формой и сгруппируйте их (Ctrl + G). Создайте копию (Ctrl + C > Ctrl + V), она понадобится нам немного позже.
Шаг 5.
Создаем камень в виде капли с помощью основных фигур
Теперь будем добавлять заливку. Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Итак, возьмите Инструмент Интеллектуальная заливка (Smart Fill tool) и настройте Параметры заливки (Fill Options) на панели свойств (Property Bar). Откройте меню цветовых образцов и нажмите кнопку Дополнительно (More), чтобы открылось окно Выбор цвета (Select Color). Выберите яркий лиловый цвет.
Шаг 6.
Создаем камень в виде капли с помощью основных фигурПримените выбранный цвет к внешним частям камня, как показано на рисунке.
Шаг 7.
Создаем камень в виде капли с помощью основных фигур
Затем выберите более светлый фиолетовый и также с помощью Инструмента Интеллектуальная заливка (Smart Fill tool) заполните цветом часть камня ближе к центру. Далее выберите еще более светлый оттенок и так по направлению к центру заливайте цветом части камня, закончив в середине самым светлым оттенком. Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
Шаг 8.
Создаем камень в виде капли с помощью основных фигур
Сейчас мы сымитируем стеклянную поверхность камня с помощью блика в верхней части. Выделите копию фигуры, которую мы делали с помощью Инструмента Ломаная линия (Polyline tool), копируйте ее, немного уменьшите размер и разместите в верхней части камня. (Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.
Шаг 9.
Создаем камень в виде сердца с помощью АвтофигурСледующий камень – рубин в виде сердца. Выберите Основные фигуры (Basic Shapes) на панели инструментов (в том же наборе, где находится Инструмент Многоугольник — Polygon Tool (Y), затем выберите фигуру сердца из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые — Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма — Shape tool (F10) и сместив их вниз.
Шаг 10.
Создаем камень в виде сердца с помощью АвтофигурТеперь создадим внутреннюю часть драгоценного камня, используя фигуру Сложная звезда (Complex Star), как мы делали ранее. Создайте звезду и поместите ее внутрь сердца так, чтобы нижние вершины звезды касались краев сердца. Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и затем выделите и переместите вершины звезды с помощью Инструмента Форма — Shape tool (F10), как показано на рисунке:
Шаг 11.
 Создаем камень в виде сердца с помощью Автофигур
Создаем камень в виде сердца с помощью АвтофигурВот как основа нашего камня выглядит после удаления средних точек звезды.
Шаг 12.
Создаем камень в виде сердца с помощью АвтофигурДалее сделайте заливку камня разными оттенками розового с помощью Инструмента Интеллектуальная заливка (Smart Fill tool). Используйте более светлые оттенки по направлению к середине, как мы делали для первого камня.
Шаг 13.
Создаем камень в виде сердца с помощью АвтофигурДублируйте (Ctrl + D) фигуру сердца и поместите ее сверху всего камня и залейте светло-розовым цветом, который вы использовали в середине камня. Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!
Шаг 14.
Создаем круглый сапфир в пару кликов
Итак, камни сложных форм позади, теперь сделаем несколько простых камней.
Создадим основу сапфира: возьмите Инструмент Эллипс — Ellipse Tool (F7) и создайте круг, удерживая клавишу Ctrl. Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Удалите лишние точки с помощью Инструмента Форма — Shape tool (F10).
Шаг 15.
Создаем круглый сапфир в пару кликовТеперь залейте сапфир разными оттенками голубого (используя Инструмент Интеллектуальная заливка (Smart Fill tool), затем сделайте прозрачный блик с помощью Инструмента Прозрачность (Transparency tool).
Шаг 16.
Создаем круглый сапфир в пару кликов
Отлично, сапфир готов.
Шаг 17.
Создаем изумрудНачните с создания квадрата с помощью Инструмента Прямоугольник — Rectangle Tool (F6): удерживайте Ctrl при создании, чтобы получить квадрат. Выделите созданную фигуру, на панели свойств (Property Bar) найдите опции углов и выберите Угол с фаской (Chamfered Corner), затем установите Радиус угла (Corner Radius) на свое усмотрение (в данном случае это 140 пикселей). Заметьте, как изменились углы квадрата.
Шаг 18.
Создаем изумрудКогда закончите с настройкой углов, создайте Сложную звезду (Complex Star) с 9 точками и затем разместите в центре камня. Преобразуйте звезду в кривые (Ctrl + Q) и скорректируйте положение вершин с помощью Инструмента Форма — Shape tool (F10) так, чтобы они касались граней камня, но не выходили за них.
Шаг 19.
Создаем изумруд
Далее, как мы делали раньше, примените заливку разных оттенков изумрудного с помощью Инструмента Интеллектуальная заливка (Smart Fill tool), и сделайте полупрозрачный блик с помощью Инструмента Прозрачность (Transparency tool).
Шаг 20.
Создаем изумрудВы можете переключаться между видами прозрачности, чтобы попробовать разные вариации и выбрать наиболее подходящую. Применим Линейную фонтанную прозрачность (Linear fountain transparency), чтобы достичь единообразия плоского стиля наших драгоценных камней.
Шаг 21.
Создаем изумрудЗамечательно! Драгоценные камни готовы и мы переходим к следующей части урока.
Шаг 22.
Создаем бесшовный узорСнимите выделение со всех объектов: возьмите Инструмент выбора (Pick Tool) и кликните по пустой части страницы. Измените размер документа на 600 x 600 пикселей на панели свойств (Property Bar). Правее в полях Дублировать расстояние (Duplicate distance) введите значения: по оси Х 600 пикселей, по оси Y 0 пикселей.
Теперь поместите сапфир в левую часть страницы, так, чтобы его центр был выровнен по краю страницы: для этого введите значение 0 по оси Х в поле Позиция объекта (Object Position) на панели свойств (Property Bar). Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Шаг 23.
Создаем бесшовный узорТеперь сделаем то же самое для рубина, но в этот раз расположим его в верхней части страницы. Установите значение 600 пикселей по оси Y в настройках Позиция объекта (Object Position), чтобы выровнять центр рубина по верхнему краю страницы. Снимите выделение со всех объектов и установите значения Дублировать расстояние (Duplicate distance): по оси Х -600 пикселей, по оси Y 0 пикселей. Выделите рубин и нажмите Ctrl + D, чтобы дублировать объект. Копия будет расположена в нижней части страницы.
Шаг 24.
Создаем бесшовный узор
Теперь сделайте несколько копий камней, измените их размер и расположите по странице, чтобы разнообразить узор. Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс — Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.
Шаг 25.
Создаем бесшовный узорЗаполним фон узора нейтральным оттенком. Снимите выделение со всех объектов, затем дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6): таким образом вы создадите прямоугольник размера страницы и поместить его на задний план всех остальных объектов. Выберите цветом заливки бледно-желтый, чтобы сделать узор теплым и солнечным.
Шаг 26.
Создаем бесшовный узорСейчас нам нужно избавиться от тех частей, которые выступают за края страницы. Мы можем срезать их или удалить, однако если мы сделаем это, мы не сможем редактировать узор. Так что мы выберем другой способ, чтобы скрыть объекты.
Снимите выделение всех объектов, дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6), чтобы создать еще один квадрат. При выделенном квадрате кликните правой кнопкой мыши и выберите пункт Тип фрейма > Создать пустой фрейм PowerClip (Frame Type > Create Empty PowerClip Frame). Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Шаг 27.
Создаем бесшовный узорТеперь выделите все объекты, кроме фрейма PowerClip: вы можете сделать это на вкладке Диспетчер объектов (Objects Manager), кликнув удерживая Shift по первому и последнему объекту списка. Затем кликните правой кнопкой мыши и выберите пункт Поместить в контейнер (PowerClip Inside). После этого курсор мыши заменится на черную стрелку. Кликните ей по пустому пространству между объектами, таким образом помещая объекты внутрь квадрата PowerClip. Вуаля! Теперь ненужные части скрыты, но мы можем в любое время отредактировать их.
Шаг 28.
Создаем бесшовный узорМожете проверить правильность размещения объектов, дублировав узор (Ctrl + D) несколько раз. Если все в порядке, используйте функцию Экспорт — Export (Ctrl + Е), чтобы сохранить часть узора для использования в других программах.
А теперь продолжим работу в CorelDRAW и узнаем еще некоторые возможности: экспорт и изменение цвета узора.
Шаг 29.
Создание узора и изменение цветаВыделите фрейм PowerClip, кликните правой кнопкой мыши и выберите пункт Извлечь содержимое (Extract Contents). Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill) и выберите Тип Вектор (Vector) в открывшемся окне.
Теперь выделите область, которую вы хотите сделать узором. Убедитесь, что включена функция Привязка к объектам (Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z) и выделите область страницы 600 х 600 пикселей без выступающих за границы частей. Нажмите иконку Принять (Accept) и сохраните узор.
Шаг 30.
Создание узора и изменение цвета
Давайте теперь применим наш узор и посмотрим, как он смотрится. Создайте прямоугольник любого размера и дважды кликните по иконке Заливка (Fill), чтобы открыть окно Изменить заливку (Edit Fill), выберите опцию Заливка полноцветным узором (Vector Pattern Fill), затем в выпадающем списке найдите ваш только что созданный узор и дважды кликните по нему, чтобы применить.
Шаг 31.
Создание узора и изменение цветаТеперь я покажу, как можно быстро изменить цвет узора. Перейдите в меню Окно > Окна настройки > Цветовые стили Window > Dockers > Color Styles (Ctrl + F6). Выделите элементы узора, перетяните их на панель цветовых стилей с надписью Перетащите сюда, чтобы добавить цветовой стиль и создать гармонию (Drag here to add color style & create a harmony). В открывшемся окне выберите Заливка объектов (Object fill).
Шаг 32.
Создание узора и изменение цветаИтак, теперь у нас есть все цвета, объединенные в группы палитр. Выберите первую группу бирюзовых оттенков, которая относится к изумрудному камню нашего узора. Удерживая клавишу Shift, выберите все цвета из этой группы.
Теперь вращайте и перетаскивайте ползунки в разделе Редактор гармоний (Harmony Editor), чтобы изменить цвет. Вы можете видеть, как цвета объекта меняются в реальном времени.
Шаг 33.
 Создание узора и изменение цвета
Создание узора и изменение цветаСделайте то же самое для других цветовых групп, создавая совершенно другую комбинацию цветов драгоценных камней.
Шаг 34.
Создание узора и изменение цветаТакже нам нужно изменить цвет фона. Перейдите в меню Правка > Поиск и замена > Заменить объекты (Edit > Find and Replace > Replace Objects). В открывшемся окне выберите пункт Заменить цвет (Replace a color) и нажмите Далее (Next).
Кликните на выпадающее меню Найти (Find) и с помощью Пипетки (Eyedropper tool) выберите цвет фонового объекта. Выберите белый цвет в выпадающем меню Заменить на (Replace with color). Нажмите Готово (Finish).
Далее нажмите Заменить все (Replace All) в открывшемся меню. Вы увидите, что цвет фона изменился на белый.
Шаг 35.
Создание узора и изменение цвета
В этом уроке мы использовали только один пункт в меню Поиск и замена (Find and Replace), но эта функция может быть использована и для других целей, таких как: замена свойств текста или контура, изменение цветовой схемы или палитры. Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Шаг 36.
Финальное изображениеИтак, вы успешно создали два варианта узора, узнали как создавать драгоценные камни с помощью простых фигур, изменять их цвет, объединять их для создания бесшовного узора. Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!
Ссылка на источник
Выкладывание узоров и фигур из плитки и брусчатки своими руками | Своими руками
Содержание ✓
- ✓ Круглая площадка – мощение своими руками
- ✓ Как выложить многоугольники из плитки\брусчатки
- ✓ Выкладывание дуги на дорожке
Выкладывание узоров из камня дело непростое.
Сложно выложить рисунок с чертежа на натуру. Еще мудренее подобрать размеры так, чтобы его можно было выложить целыми камнями. Иначе придется обтесывать элементы, а ведь не любой материал поддается молотку и зубилу.
Иначе придется обтесывать элементы, а ведь не любой материал поддается молотку и зубилу.
Для мощения можно выбрать плитку или брусчатку в бетонном или клинкерном исполнении либо природный камень.
ВСЕ ЧТО НЕОБХОДИМО ДЛЯ ЭТОЙ СТАТЬИ НАХОДИТСЯ ЗДЕСЬ >>>
Натуральный материал популярен в первую очередь благодаря своему внешнему виду.
Однако красота требует жертв: при мощении камнями неправильной формы необходимы подбор и подгонка элементов.
Узор из бетонных камней или клинкера выложить гораздо проще, благодаря точности размера они без проблем впишутся в шаблон, который вы изготовите из реек. Для круговой укладки используют камни конической формы.
Образцы узоров для мощения можно найти в каталогах почти всех производителей.
Ссылка по теме: Мощение мозаичным камнем террасы и укладка мозаики своими руками
Круглая площадка – мощение своими руками
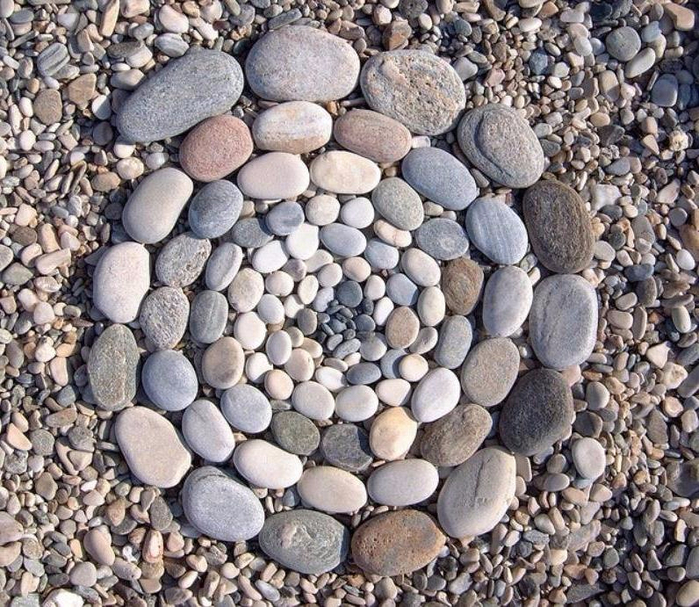
1. Контур на песчаной подушке можно наметить с помощью шнура и зубила. Радиус внешнего ряда камней равен примерно 50-60 см.
Радиус внешнего ряда камней равен примерно 50-60 см.
2. Камни следует подбирать примерно одинакового размера и располагать их узкой стороной вниз.
З. В центре нужны элементы помельче. Если под рукой нет подходящих, придется на имеющихся камнях наметить линию обтесывания.
4. Не бойтесь взяться за молоток и зубило. Действуйте решительно, нужны просто резкие и сильные удары молотком.
Читайте также: Мощение дорожки в саду
Как выложить многоугольники из плитки\брусчатки
5. Удобно использовать деревянный шаблон, изготовленный в соответствии с выбранным узором, в данном случае это восьмиугольник.
6. Шаблон поможет точно выдержать углы и размеры сторон геометрической фигуры. Вести укладку следует от центра к периферии.
7. Потребуются элементы разных размеров и форм — прямоугольные, трапециевидные, а возможно, и треугольные, и даже круглые.
8. Когда все восьмиугольники будут уложены, останется заполнить свободные квадраты между ними элементами другого цвета.
Выкладывание дуги на дорожке
9. Наметить четверти окружностей несложно с помощью доски с двумя длинными гвоздями на концах. Радиус равен 1/2 ширины дорожки.
10.Через точки пересечения бордюров дорожки и четвертей окружностей натянуть шнур. Его пересечение с осевым шнуром укажет точку, куда переместить «циркуль».
11. Сначала укладывают внешние ряды дуг, затем заполняют площадь в их границах.
12. Когда все камни будут уложены, замести цементо-песчаную смесь в швы и «пролить» водой.
ИНСТРУМЕНТ ДЛЯ МАСТЕРОВ И МАСТЕРИЦ, И ТОВАРЫ ДЛЯ ДОМА ОЧЕНЬ ДЕШЕВО. БЕСПЛАТНАЯ ДОСТАВКА. ЕСТЬ ОТЗЫВЫ.Подпишитесь на обновления в наших группах и поделитесь.
Будем друзьями!
Как уложить идеальную дорожную плитку
Сделай сам с помощью WI
Мы здесь, чтобы помочь вам избавиться от сложностей при укладке брусчатки.
Подписаться
15 лайков2 акции
Первые четыре паттерна, которые мы рассмотрим, мы назовем базовыми паттернами. Это потому, что все они используют камень одного размера и, по большей части, не требуют, чтобы вы вырезали брусчатку. Последние четыре шаблона не сложны, но для их правильной установки требуется немного больше планирования, инструментов и деталей.
Вот список из восьми общих узоров асфальтоукладчиков:
- Стоп Бонд
- Корзина
В этом уроке мы объясним каждый шаблон по порядку. Если вы хотите глубже погрузиться в каждый шаблон и увидеть дополнительные изображения, иллюстрации, советы профессионалов и многое другое, продолжайте читать, чтобы узнать о каждом шаблоне асфальтоукладчика.
Примечание: Имейте в виду, что многие из семейств брусчатки имеют несколько размеров камней, которые объединяются вместе, расширяя ваши творческие возможности. Шаблоны предназначены только для дизайнерского вдохновения. Все указанные проценты являются приблизительными. Установщик несет ответственность за расчет и покупку правильного количества материала.
Все указанные проценты являются приблизительными. Установщик несет ответственность за расчет и покупку правильного количества материала.
1. Stack Bond
Первый паттерн, который мы рассмотрим, это Stack Bond. Вы можете уложить этот тип узора практически любого размера брусчатки, если вы используете только один размер.
Вы укладываете узор Stack Bond, выстраивая каждый камень из угла в угол, образуя прямую линию. Эта выкройка отлично подойдет начинающему мастеру-сделай сам, потому что в ней минимум вырезов, и ее легко держать прямой и квадратной.
Stack Bond: Соотношение 100 % любого камня.Рисунок брусчатки Stack Bond работает с любым камнем прямоугольной или квадратной формы, например Camino Stone или VS-5 Drain Pave.
2. Плетение в корзинку
Следующий узор брусчатки, который мы собираемся рассмотреть, — плетение в корзинку. Это один из тех шаблонов, который требует очень мало работы, но дает ошеломляющий результат.
Basketweave отличается от Stack Bond, потому что вместо того, чтобы бежать по прямой линии с брусчаткой, вы чередуете направления с помощью пар.
Basketweave работает с любым одиночным прямоугольным камнем, ширина которого составляет половину его длины, как Holland Stone.
3. Текущая облигация
Далее следует Текущая облигация. Идея этого шаблона состоит в том, чтобы укладывать как Stack Bond, но выполнять их с половинным смещением. Выполнение последовательного половинного смещения с наименьшим количеством резки проще всего, когда вы используете только прямоугольники или квадраты.
В большинстве случаев можно обойтись без резки, используя Полухолмы с Голландским камнем, Камино-скверы с Камино-реками и Парки с площадями.
Этот рисунок является более структурным, чем Stack Bond, Basketweave или Herringbone, из-за I-образных линий, которые вы делаете со смещением. Структурный характер Running Bond делает его идеальным для подъездных путей или пешеходных дорожек с интенсивным движением.
Совет для профессионалов: При использовании Running Bond на подъездной дорожке он наиболее устойчив, если работает по ширине (из стороны в сторону), а не вдоль (вниз по подъездной дорожке).
4. Елочка
Четвертый узор, о котором мы собираемся поговорить, — это елочка. Этот паттерн, безусловно, является наиболее структурным паттерном, который вы могли бы уложить. Как вы можете себе представить, это делает его самым популярным рисунком для подъездных путей или парковок.
Вы можете укладывать узор «Елочка» практически из любого прямоугольника. Мы обнаружили, что проще всего укладывать наш Holland Stone, потому что практически не требуется резка. Вместо того, чтобы делать надрезы на накладке, вы можете заменить Holland Stone на Half Holland.
Елочка: используйте 100% любой прямоугольный камень5. Five Stone
Как следует из названия, Five Stone состоит из пяти камней: Arena Stone, Park & Plaza Stone, Holland Stone и Half Holland Stone для создания красивого коллажа.
Рисунок «Пять камней» работает с любой брусчаткой с 12-дюймовым камнем, таким как Granite Stone, или с любым стандартным плоским верхом, таким как продукты, упомянутые выше.
Поскольку в этом узоре используются камни пяти разных размеров, он может выглядеть потрясающе. Однако не пугайтесь! Его легко установить, потому что это не просто случайный макет. Это добросовестный образец.
Five Stone: 43% Arena Stone, 32% Plaza Stone, 16% Park Stone, 8% Holland Stone, 4% Half Holland Stone6. Five Stone Random
Люди каждый день спрашивают: «Как создать случайный узор ?» Нет такой вещи, как случайный шаблон, поэтому мы собираемся поговорить о том, как сделать случайный макет. Ответ заключается в том, что вы делаете случайную укладку, укладывая брусчатку случайным образом. Однако, если вы сделаете это, вы можете столкнуться с несколькими фатальными структурными проблемами в будущем.
Лучший способ уложить устойчивый случайный узор — это следовать нескольким рекомендациям:
- Четыре угла никогда не сходятся
- Никогда не допускайте, чтобы какой-либо стык проходил линейно более чем на четыре фута.
Другими словами, по возможности избегайте четырех углов и длинных непрерывных прямых линий между камнями. Это старая каменная уловка.
Это старая каменная уловка.
Как вы можете видеть ниже, мы создали ситуацию, когда есть длинная непрерывная линия и встречаются четыре угла. Если ваш узор обладает слишком многими из этих качеств, он не является ни структурно прочным, ни эстетически привлекательным.
Вот как это исправить: уберите камень и измените направление другого камня, чтобы остановить длинную непрерывную линию и избежать четырех углов. Посмотрите, что мы сделали ниже, чтобы решить эту проблему.
Совет профессионала: Секрет укладки по-настоящему случайным образом заключается в том, чтобы ни в коем случае не допускать схода четырех углов. Если у вас сойдутся четыре угла, просто замените один из камней на камень другой формы.
Произвольная укладка обычно используется при укладке брусчатки различных размеров, которые соединяются вместе, например, гранит из пяти камней, Арена из пяти камней, Парк, Плаза, Холланд и Ла Пьетра™.
7. Шаблон K (I-образный)
Наш самый продаваемый шаблон — это шаблон K, также известный как I-образный. Он широко известен как I-паттерн, потому что цель состоит в том, чтобы создать как можно больше I-пересечений или линий.
Он широко известен как I-паттерн, потому что цель состоит в том, чтобы создать как можно больше I-пересечений или линий.
Muster K — это простой шаблон для укладки, и вы можете избежать обрезки, укладывая шаблон напрямую. Мы обнаружили, что этот шаблон особенно хорошо работает с Камино Камино (большой прямоугольник и квадрат). Однако вы можете сделать это и с прямоугольниками и квадратами Park и Plaza.
Узор K (I Pattern): Используйте 73% прямоугольников и 27% квадратов8. 3 Stone I Pattern
Последний узор, который мы рассмотрим, это 3 Stone I. Этот узор можно сделать только из Camino Stone. Он использует маленький прямоугольник, квадрат и большой прямоугольник.
Этот узор красив и выглядит утонченно, что делает его желанным. Тем не менее, это немного более сложный шаблон, потому что вам придется сделать несколько надрезов по периметру. В качестве плюса, 3 Stone I очень структурный и отлично подходит как для пешеходов, так и для транспортных средств.
3 Stone I: используйте с Camino Stone (37 % больших прямоугольников, 27 % квадратов, 36 % маленьких прямоугольников)Станьте профессионалом в области архитектурного дизайна своими руками .
 Вот почему мы публикуем советы, рекомендации и пошаговые руководства на сайте DIYwithWI.com, а летом ежемесячно проводим живые семинары на одном из наших производственных или дистрибьюторских предприятий.
Вот почему мы публикуем советы, рекомендации и пошаговые руководства на сайте DIYwithWI.com, а летом ежемесячно проводим живые семинары на одном из наших производственных или дистрибьюторских предприятий.Если у вас есть какие-либо вопросы, вы можете посетить нашу выставку брусчатки на нашем производственном предприятии в Рикриле, штат Орегон. Или позвоните нашей команде экспертов по архитектуре по телефону 503-623-9.084.
Камнерезная техника на лучший образец
Дом Агаты Камнерезная техника на лучший образец
Зажав камень за края так, чтобы кусок можно было разрезать параллельно черным линиям, были обнаружены эти исключительные узоры на плитах. Использование методов резки камня для получения наилучшего рисунка означает меньше отходов и лучший продукт. Чтобы получить самые красивые плиты, внимательно осмотрите необработанный камень на наличие узоров, прежде чем делать первый разрез. Вы можете быть удивлены результатами. Вот как. ..
..
Личное вдохновение
Я отправился в Медфорд, штат Орегон, чтобы забрать комбинированный гранильный станок Highland Park B-12, который не использовался в течение многих десятилетий. Он принадлежал моему дяде, и именно на нем я научился делать такси в 1958 году.
Пока я был там, мой двоюродный брат, унаследовавший свое имущество, показал мне оставшиеся у него камни и спросил, не нужны ли они мне. Конечно, я сделал. Среди них был кусок агата туррителла, у которого был отрезан срез на конце. Это выглядело довольно скучно, поэтому мой дядя отложил его в сторону.
Агат Turritella из формации Грин-Ривер в Вайоминге на самом деле имеет неправильное название, так как он содержит останки пресноводной улитки Elimia tenera. Материал под названием агат туррителла так долго был популярен в качестве гранильного материала, однако возможность исправить название ускользнула от нас. |
Правильная резка для рисунков
Резка материала параллельно верху и низу обеспечивает наилучший доступ к рисунку раковины.Я часто видел, как агат туррителла огранен неправильно, так что лучший узор не проявляется. Основная причина неправильного распила заключается в том, что материал захватывается пилой самым простым способом, то есть сверху и снизу. Если вы посмотрите на верхнюю часть шероховатости, то увидите, что раковины лежат горизонтально, положение, в котором раковины мертвых животных осели на дне озера. При разрезании материала параллельно верху и низу обеспечивается наилучший доступ к рисунку раковины.
Я спроектировал и изготовил свой собственный захват для камней и плит, который я использую для этого типа материала, поэтому правильно сориентировать его несложно. Я вырезаю канавки в черновой части на противоположных концах и устанавливаю ее в захват, который затем зажимаю пилой для резки плит.
Если взять этот агат из Монтаны сверху и снизу, то при распиливании не будет видно никаких рисунков, кроме краев тонких черных линий.
